1. 테두리
GUI 프로그램에서 대화상자를 만들다 보면 단순히 글과 그림, 목록, 버튼 같은 것만 집어넣는 게 아니라 그 컨트롤들을 성격별로 분류하는 구획 경계선, 테두리 같은 걸 그어야 할 때가 있다.
그런 게 필요하면 static 컨트롤을 쓰면 된다. Visual C++의 리소스 에디터 상으로는 Static text와 Picture control이 서로 다른 항목으로 나뉘어 있지만, 둘 다 운영체제의 윈도우 클래스 이름은 동일하게 "Static"이다.
Picture 컨트롤을 삽입한 뒤 속성에서 Type을 Etched Vert으로 고르면 세로줄이 만들어지며, Etched Horz를 고르면 가로줄이 만들어진다. 그리고 Type을 Frame으로 지정하고 Color를 Etched로 지정하면 사각형 테두리를 만들 수 있다.
선을 단순히 단색으로 그리는 게 아니라 음각으로 파인 듯이 3D 입체 효과(?)가 나게 그리기 때문에 etched라는 단어가 자꾸 나온다.
그런데 Picture 컨트롤만 있는가 하면 그렇지는 않다. 우리가 잘 아는 Group box라는 컨트롤도 있어서 사각형 테두리를 친다는 점에서는 Picture하고 거의 같은 역할을 한다.
단, Group box는 테두리의 좌측 상단에 간단한 텍스트를 찍을 수 있다. 그래서 이 테두리 안에 속한 컨트롤들의 전체 제목이나 카테고리 이름을 넣을 수 있기 때문에 더 유용하다.
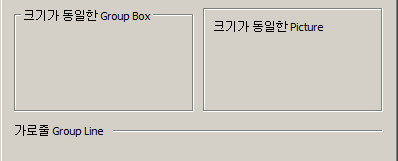
또한, 이런 이유로 인해 Group box는 테두리의 윗변은 무작정 맨 위쪽이 아니라, 그 텍스트의 중앙 라인에 맞춰서 그어진다. 아래 그림을 보면 이게 무슨 말인지를 알 수 있다. (크기가 서로 동일한 Group box와 Picture frame이 화면에 실제로 보이는 형태)

Group box는 말 그대로 한 그룹에 속하는 컨트롤들(특히 라디오/체크 박스)의 가로· 세로 경계선과 제목 텍스트까지 한큐에 표시해 주기 때문에 굉장히 유용하다. 그런데 프로그램들에 따라서는 static text 옆에다가 가로줄 하나만 추가해 넣어서 Group box의 간소화 버전인 일종의 Group line을 넣기도 한다. 이 역시 위의 그림에 형태가 묘사되어 있으며, 독자 여러분도 이런 GUI를 많이 보신 적이 있을 것이다.
본인은 새로운 대화상자를 디자인할 때 Group box를 쓸지 Group line을 쓸지를 종종 고민하곤 한다. 가끔은 line이 box보다 더 깔끔하게 느껴질 때도 있다. line은 추가적인 좌우 여백을 소모하지 않기 때문에 공간 활용면에서도 좋다.
하지만 line은 group과는 달리, 텍스트와 가로줄을 서로 폭을 정확하게 계산해서 그려 주는 컨트롤이 없기 때문에 만들기가 불편하다. static text 따로, 가로줄 따로 두 컨트롤을 일일이 만들어야 한다. 텍스트의 글꼴이나 내용이 바뀌면 가로줄의 위치와 길이도 프로그램이 수동으로 업데이트해야 하니 번거롭다.
개인적인 생각은 (1) 길쭉하게 만들어 놓은 static 컨트롤에다가 텍스트를 찍은 뒤 나머지 오른쪽 여백에다가는 글자 크기 기준으로 중앙에 etched 가로줄을 자동으로 그려 주는 옵션을 추가하거나, (2) 기존 group box 컨트롤에 사각형 테두리가 아니라 가로줄만 찍는 옵션이 좀 있어야 한다고 본다. group box를 크기를 줄인다고 해서 group line로 만들 수는 없기 때문이다.
하지만 어느 것도 갖춰져 있지 않기 때문에 심지어 마소에서 만드는 프로그램들도 대화상자를 Spy++로 들여다보면 Group line은 별 수 없이 텍스트+가로줄로 수동으로 구현돼 있다. 아쉬운 점이 아닐 수 없다.
그래서인지.. MS Office 제품 중에서 운영체제의 대화상자를 사용하지 않고 자체 GUI를 사용하는(너무 역사가 길어서) Word와 Excel은 서식 대화상자 같은 걸 보면 group line이 상대적으로 많이 쓰였고, PowerPoint, Access, Publisher처럼 상대적으로 늦게 개발된 프로그램들은 group box를 더 많이 볼 수 있다.
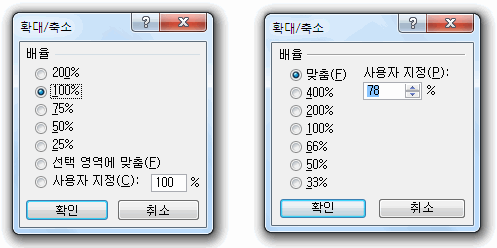
내 심증은.. Word와 Excel은 한 개체만으로 간단하게 제목과 가로줄까지 group line을 표시해 주는 GUI 컨트롤/위젯을 자체적으로 보유하고 있는 것으로 보인다. 그 증거로는 Excel과 PowerPoint의 '화면 확대 배율' 대화상자 스크린샷이다. PowerPoint는 진짜 운영체제의 static 컨트롤 가로줄이지만 Excel은 그게 아니기 때문에 가로줄의 색깔이 두 프로그램이 서로 다른 걸 알 수 있다.

같은 제품 안에도 프로그램끼리 이렇게 미묘하게 일관성이 없는 부분이 존재한다.
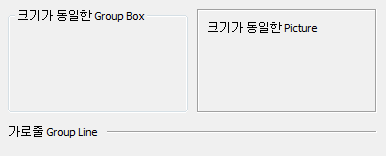
그 뿐만이 아니다. 고전 테마에서는 group box의 선 모양과 static 컨트롤의 etched 선이 저렇게 똑같지만, 다른 테마가 적용되고 나면 둘의 선 모양이 달라진다. XP 시절의 Luna 테마든, 그 뒤의 Aero든.. 마찬가지다. 어느 것이든 group box의 선이 통상적인 etched 선보다 더 연해진다.

더욱 놀라운 사실은 따로 있다. 사실 group box는 윈도우 클래스가 Static이 아니라 Button이다. 이 정도로 Static 컨트롤과는 애초부터 기술적인 연결 고리가 없었다.
check나 radio 버튼은 비록 push 버튼과는 성격이 다르지만 그래도 BN_CLICKED라는 이벤트를 날려 준다는 공통점이 있으니 같은 버튼이라는 게 이해가 된다만.. group box는 포커스도 안 받고 이벤트도 없고.. 버튼과는 하등 공통점을 찾을 수 없는 static 장식품에 불과한데 도대체 왜 얘까지 Static이 아닌 버튼 소속인 걸까?
(더구나 라디오 버튼의 소속을 분류하는 것도 그 컨트롤들이 자체적으로 갖고 있는 WS_GROUP 스타일로 하지, 딱히 group box가 기여하는 건 없다. group box 안 만들어도 "1~3 중 택일, 4~7 중 택일" 같은 라디오 버튼들의 선택 영역 구분은 얼마든지 할 수 있다.)
Windows에서는 같은 버튼이라는 클래스인데 스타일을 무엇을 주느냐에 따라서(BS_GROUPBOX) 외형과 동작이 완전히 다른 윈도우가 되는 것이다. 먼 옛날 1.0 시절에는 리소스가 하도 부족해서 기본 윈도우 클래스를 새로 등록하는 것조차도 부담스러워서 가능한 한 같은 클래스에다가 여러 기능을 구겨넣기라도 해야만 했는가 보다. 하지만 group box가 왜 버튼 출신이며 기존 etched 선과 괴리가 생겼는지는 여전히 내 머릿속에 이해되지 않는 의문으로 남아 있다.
2. 버튼
말이 나왔으니 다음으로 버튼 얘기를 더 계속해 보도록 하자.
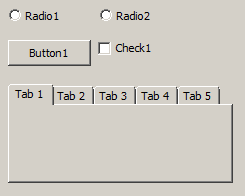
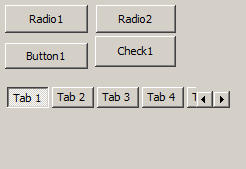
아래 그림은 평범한 라디오/체크/푸시 버튼과 탭 컨트롤을 고전 테마 기준으로 집어넣어 표시한 모습이다.

그런데, 라디오와 체크 버튼은 Button 출신답게 자기 자신도 버튼처럼 표시되게 하는 옵션이 있다. 바로 BS_PUSHLIKE 스타일. (BS_PUSHBUTTON은 윈도우의 동작 자체를 푸시 버튼으로 결정하는 스타일이니 혼동하지 말 것.)

저렇게 하니 라디오/체크도 푸시 버튼과 외형이 거의 똑같아진다. 그래도 키보드 포커스를 받았을 때 라디오/체크 버튼은 푸시 버튼처럼 테두리가 굵어진다거나 하지는 않기 때문에 실제로 조작해 보면 푸시 버튼과는 뭔가 다른 게 느껴진다.
라디오와 체크 버튼은 자신이 클릭된 경우 자신이 눌러지고 선택된(체크된) 상태로 바뀌는 반면, 진짜 푸시 버튼은 선택된 상태 같은 건 존재하지 않는다. 눌러도 다시 도로 튀어 올라온다는 차이점이 있다.
한편, 위의 그림에서 나오듯, 사실은 탭 컨트롤도 경계선 없이 각각의 탭의 이름만을 버튼처럼 표시하는 옵션이 있다(TCS_BUTTONS).
탭 버튼은 라디오 버튼과 비슷하지만 키보드로 조작할 경우, 화살표 키만 누른다고 해서 선택이 바로 이동하지 않는다. Space를 눌러서 선택을 확인해 줘야만 바뀐다는 차이가 있다.
도대체 이런 기능이 왜 존재하나 싶겠지만, 이 물건은 우리에게 아주 친숙하다. 먼 옛날, Windows 95의 작업 표시줄이 바로 탭 컨트롤에다가 이 스타일을 써서 구현돼 있었다. 물론 지금이야 작업 표시줄은 독자적인 비주얼과 기능이 너무 많이 들어갔기 때문에 진작에 자체 구현으로 바뀌었다.
이로써, 푸시 버튼처럼 생긴 놈이 푸시 버튼 자체뿐만 아니라 최소한 세 종류가 더 있을 수 있다는 뜻인데..
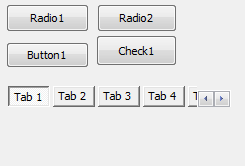
얘들도 테마를 변경하면 사정이 좀 달라진다.
Button들은 테마가 적용되어 버튼이 알록달록하게 바뀌지만 탭 컨트롤의 버튼들은 변화가 없다. 작업 표시줄 말고는 딱히 쓸 일이 없어져서 그런 듯하다. 글쎄, MDI 에디터 같은 데서 문서 탭을 나타낼 때 쓸 수도 있지 않으려나 모르겠다만..

이로써 버튼이 전혀 아니지만 클래스가 Button인 놈(group box), 버튼처럼 생겼지만 버튼이 아닌 놈(탭 버튼)을 모두 살펴보았다.
Windows XP~7이라는 과도기를 거쳐 8~10까지 나온 마당에 이제 운영체제에서 고전 테마는 더욱 보기 어려워지고 마치 XP Luna만큼이나 역사 속으로 사라져 가고 있다.
하지만 지금 생각해 봐도 고전 테마는 단순하면서도 굉장히 철저한 원칙 하에 세심하게 디자인된 것 같다. 화면에 표시만 하는 놈은 회색, 사용자와 interation을 하는 부분은 흰색에다가 두꺼운 입체 테두리, 포커스를 받은 아이템은 점선, 실제로 선택된 아이템은 highlight 색 등등..
그렇게도 사용자 감성, 인터페이스를 중요시한다면서 애플 맥 진영은 옛날에 GUI가 어떠했나 모르겠다. 안 그래도 마소가 애플의 GUI를 베꼈다고 험담이 많이 나돌던데.
그렇게 고전 테마 때 일관되게 형성되었던 GUI 가이드라인이 오히려 테마가 적용되면서, 당장 겉으로 드러나는 비주얼은 더 화려해졌을지 모르나, 그런 질서가 좀 무너진 듯한 것도 보여서 아쉬움이 남는다. 아무래도 고전 테마를 처음 만들던 때와 지금, 개발자가 세대 교체가 돼서 그런 것일 수도 있고.
그나저나 group line은 세대를 초월하여 진짜로 운영체제 차원에서 기능이 좀 있었으면 좋겠다.;;
Posted by 사무엘


