컴퓨터에서 폰트, 글꼴이라는 건 말 그대로 사람이 읽는 문자를 찍는 용도로 널리 쓰인다.
그런데 그것만이 전부가 아니다. 문자는 그 자체로 생각보다 굉장히 정교한 그래픽 데이터이며, 그걸 빠르게 보기 좋게 찍어 주는 소프트웨어는 매우 강력한 벡터 그래픽 엔진에 속한다. 이걸 다른 그래픽 요소를 출력하는 용도로 얼마든지 활용할 수 있다.
1. Marlett
단적인 예로 Windows의 경우.. 95부터 7까지 15년 가까이 존속했던 '고전 테마'의 GUI 요소들은 상당수가 글꼴 출력이었다.
체크 박스의 체크 표시, 라디오 버튼의 동그라미, 창의 최소화/최대화/닫기 버튼, 콤보 상자 오른쪽에 붙은 ▼ 모양 말이다.
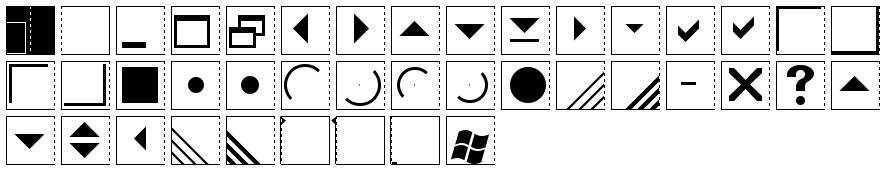
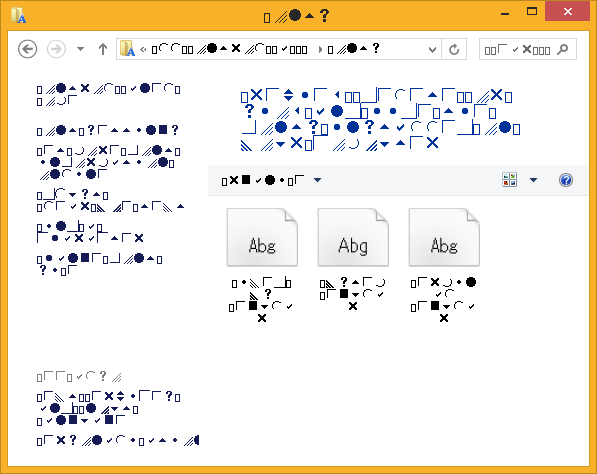
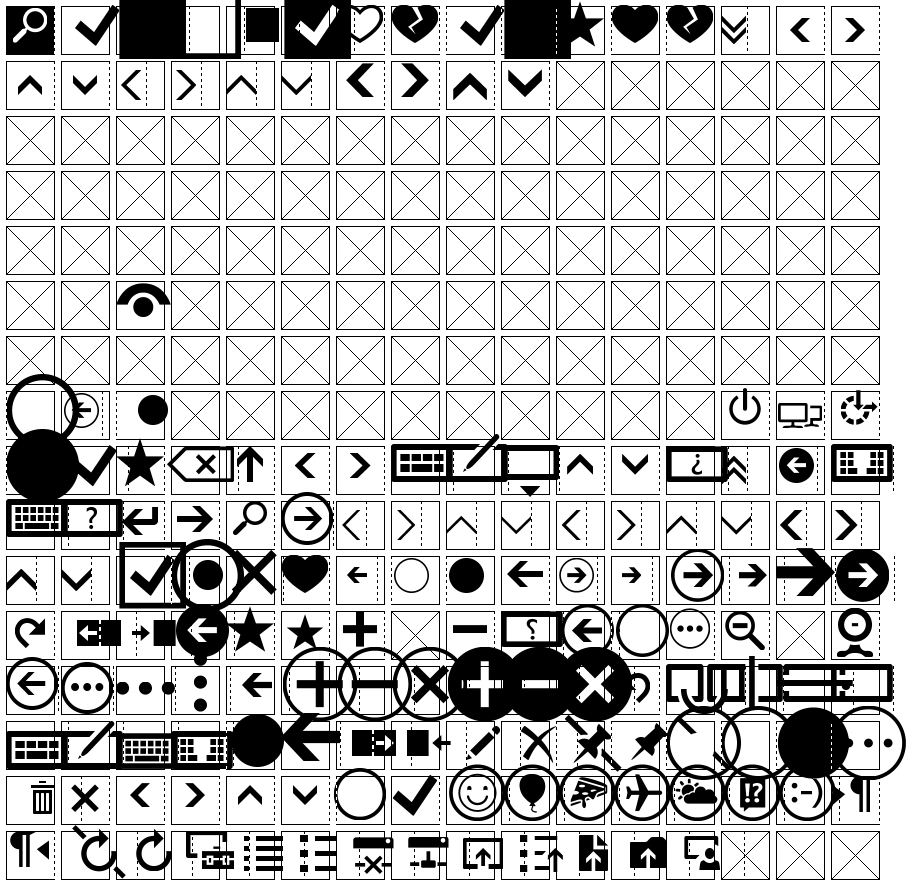
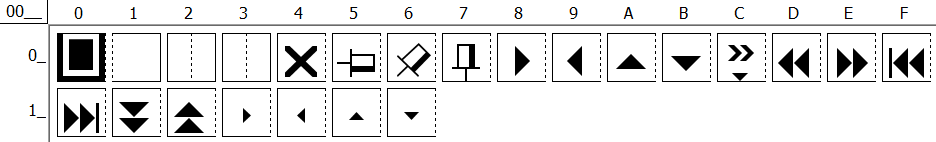
이것들의 정체는 Marlett이라는 트루타입 글꼴에 들어있는 글립이다. 다음 그림은 이 글꼴에 들어있는 글립들을 표시한 것이다. 모양들이 다들 기억에 남아 있고 익숙할 것이다.
하드코딩된 비트맵이 아니라 이렇게 윤곽선 글꼴로 처리하면 다양한 크기에 대응 가능하다는 이점이 생긴다.
겨우 27,724바이트밖에 하지 않는 아담한 크기이며, 제공되는 글립은 저게 전부이다. Windows 95내지 NT4 이래로 내용이 한 번도 바뀐 적이 없는 듯하다.
라디오 버튼은 잘 알다시피 흑백 음영이 져 있는데, 왼쪽 절반은 흰색으로, 오른쪽 절반은 검정으로 그려서 구현했다는 것을 쉽게 유추할 수 있다. 더구나 응용 프로그램이 크기 조절이 가능한 상태라고 우측 하단에 표시되는 빗금무늬도 알고 보니 이 글꼴의 글자였다.
그런데 어지간한 프로그램의 글꼴 목록에서 Marlett이라는 이름의 글꼴을 본 적이 있는 분은 별로 없을 것이다. 얘는 일반적인 한글 내지 영문용 글꼴이 아니라 Wingding 같은 심벌 전용 특수 글꼴이기 때문에 그렇다.
지금이야 저런 dingbat 심벌들을 모두 독립된 코드값을 부여해서 새로운 문자로 만들어 주는 시대이지만, 옛날에는 유니코드는커녕 2바이트 문자 코드조차도 생소했다. 그러니 기성 문자 코드에 없는 custom 그림문자들은 아스키 코드 번호에다가 글꼴만 달리해서 찍는 게 불가피한 관행이었다. 또한, 그런 용도로 만들어진 심벌 전용 글꼴은 언어별로 필터링을 해서 글꼴 목록을 출력하는 프로그램에서는 이름이 조회되지 않았던 것이다.
Marlett은 MS Sans Serif, System (-_-;; ), Wingding처럼 16비트 Windows 시절부터 존재했던 글꼴도 아니니.. 이름이 더욱 생소할 수밖에 없다. 이 글꼴의 존재를 확인하려면 '문자표'처럼 진짜로 원초적인 글꼴들을 몽땅 나열해 주는 프로그램을 써야 한다.
아직도 잊혀지지 않는데.. 과거에 Windows 95는 알 수 없는 이유로 인해 주기적으로(몇 달 간격?) 글꼴 시스템이 맛이 가곤 했다. 그래서 창의 최소/최대화 버튼처럼 Marlett 글꼴을 써서 출력되던 GUI 요소들이 깨져서 Small Fonts 기준의 숫자나 알파벳으로 바뀌어 찍혔다. 원인은 잘 모르겠지만 운영체제를 강제로 '안전 모드'로 몇 번 재부팅을 해 주면 문제가 해결되었다.
그리고 요즘은 반대로.. 일반적인 숫자와 문자로 찍혀야 할 문자열들이 Marlett 기준으로 엉뚱하게 깨져서 찍히는 문제가 발생하기도 하는가 보다. 난 직접 본 적은 없다.
오늘날의 Windows에서는 고전 테마가 공식적으로는 사라졌지만, 고전 테마 형태의 GUI 요소를 그려 주는 DrawFrameControl 같은 함수는 여전히 존재한다. 그게 없어질 수는 없다. 그러니 Marlett 폰트도 legacy 명목으로 언제까지나 남아 있을 것으로 보인다.
2. 설치 프로그램/부팅 화면에서 쓰이는 폰트
운영체제는 GUI를 제공하는 셸이란 걸 갖추고 있는데, 사실은 그 전에 운영체제의 설치 프로그램도 동일한 셸을 기반으로 GUI를 제공해야 한다.
그렇기 때문에 Windows 원본 디스크의 내부를 뒤져 보면 *.ttf 파일이 존재하는 걸 볼 수 있다. Windows를 다 설치했을 때와 동일한 규모는 아니고, 그냥 설치 프로그램 GUI를 표시하는 데 필요한 정도만 존재한다.
Windows XP쯤부터는 쌩 텍스트 모드라는 게 없어졌다. 그래서 시꺼먼 배경의 명령 프롬프트 전체 화면에서도 한글이 언제나 16*16 비트맵 글꼴로 찍힌다.
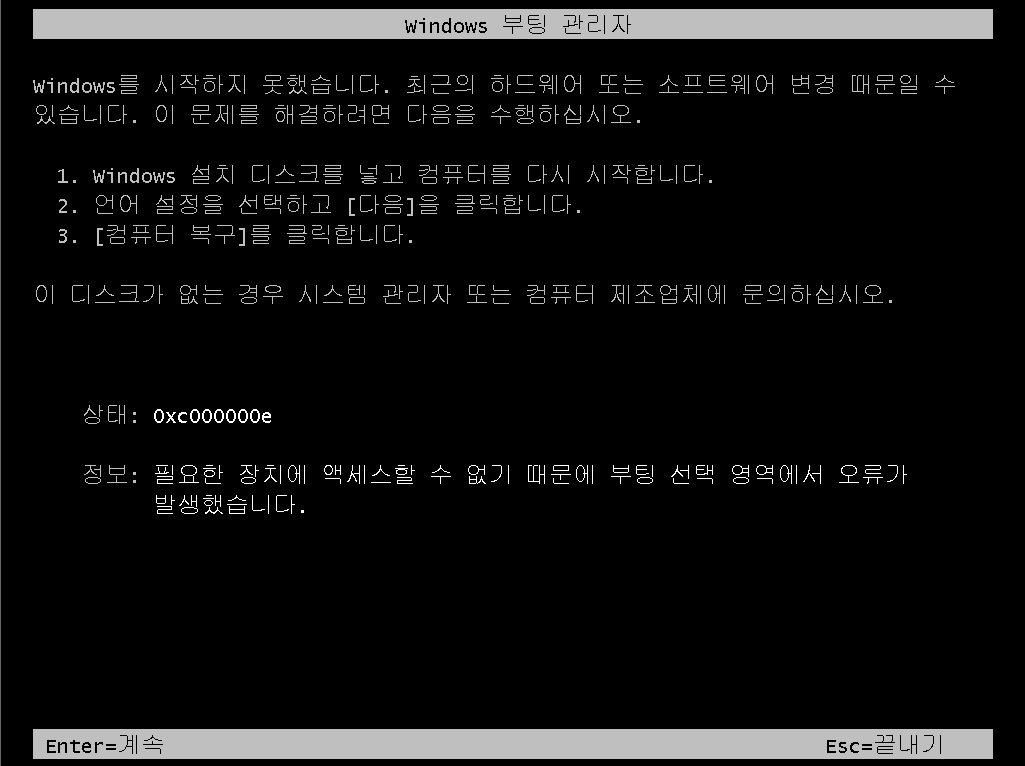
그리고 Vista부터는 16*16 비트맵 글꼴이 찍히는 명령 프롬프트 전체 화면이라는 게 없어졌다. 그 대신, 부팅이나 설치 중간에 시꺼먼 배경의 전체 화면이 필요할 때 표시되는 글자들이 16픽셀이 아니라 24픽셀 이상으로 커졌다.
이것들은 다 kor_boot라는 트루타입 글꼴에 포함돼 있는 비트맵 글립이다. 다만, 영문은 설치 때는 똑같은 굴림 계열이고, 설치 후의 부팅 관리자에서는 Lucida Console로 차이가 나는 것 같다.
그리고 하나 더..
Windows 8부터는 운영체제의 부팅이나 설치/업데이트 작업이 진행 중일 때 동그라미 5개가 뱅글뱅글 돌아가는 애니메이션이 나오기 시작했다.
이 애니메이션의 기술 기반은 gif나 avi 따위가 아니라.. 역시 글꼴이다!
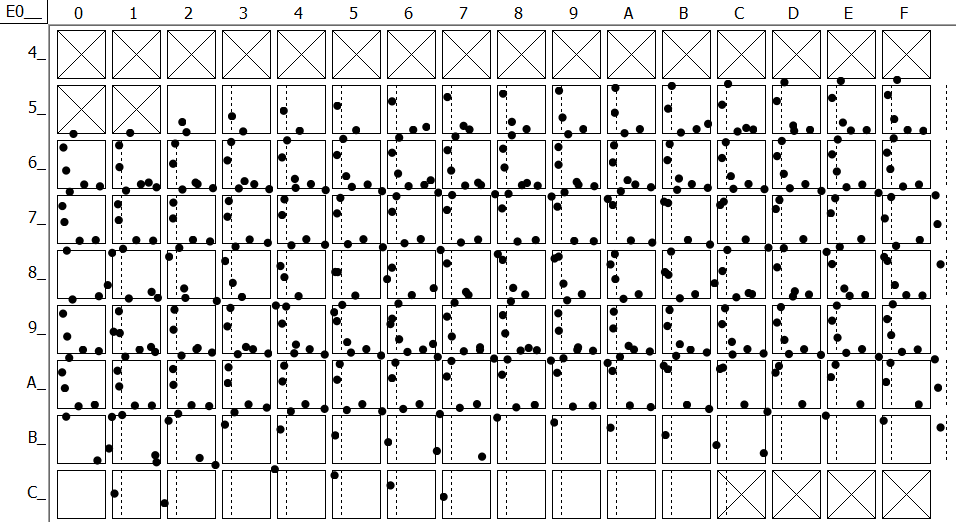
malgun_boot라는 글꼴 파일을 보면 U+E000대 사용자 정의 영역에 110프레임이 넣는 각 모양들이 일일이 그려져 있다. 이 글자들을 짧은 시간 동안 연달아 찍게 하면 동그라미 5개가 뱅글 돌면서 들어갔다가 나오는 애니메이션이 그려진다.
위의 움짤은 저 폰트의 글립을 연달아 찍고 화면을 캡처해서 저장하는 프로그램을 본인이 직접 작성하고 돌려서 20분 만에 만든 것이다.
이렇듯, 부팅 때 잠깐 쓰이는 (1) 한글 비트맵 글꼴과 (2) 동그라미 애니메이션용 글꼴이 거론되었는데.. 얘들은 설치 프로그램뿐만 아니라 설치가 완료된 Windows 자체도 사용하는 폰트이다. 하지만 Windows에서 _boot이라는 이름을 가진 폰트 파일이 딱히 조회되지는 않는다.
고전 테마 GUI 글꼴은 앞서 살펴본 바와 같이 Marlett이라고 알려져 있으며, FixedSys, System, MS Sans Serif 같은 옛날 티 팍팍 나는 초 구닥다리 글꼴들도 다 C:\Windows\Fonts에 *.fon이라는 파일 형태로 존재한다. 그럼 저것들은 어디에 콕 짱박혀 있는지, 실체가 어디에 존재하는지가 매우 궁금해진다.
Windows Vista/7부터 마소에서는 Segoe UI라는 이름의 폰트 시리즈를 밀기 시작했다.
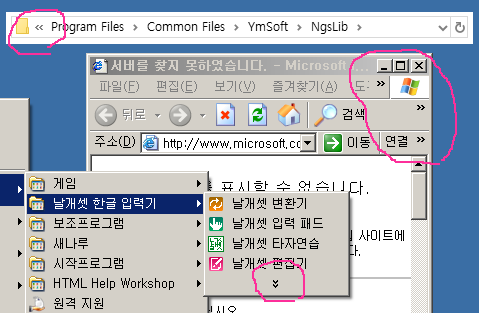
처음에는 본편만 있다가 8부터는 Segoe UI Symbol이라는 게 추가됐으며, 얘의 PUA 영역에는 위에서 보다시피 체크박스, 컴퓨터 전원 버튼, 웹브라우저 뒤로-앞으로 버튼, 그리고 좌우상하 방향, 배터리 충전 상태 등...
어지간한 도구모음줄 버튼 아이콘까지 다 폰트 형태로 제공되기 시작했다.
단색으로 단순화됐으면서 크기 조절은 마음대로 되니까.. 폰트가 괜찮은 선택인 셈이다.
원래는 이모지까지 담고 있다가 이모지가 단독으로 워낙 방대해지니 이건 Segoe UI Emoji라는 전용 폰트로 분리되어 나갔다. 한 8.1이나 10쯤부터?
3. 나머지
운영체제뿐만 아니라 응용 프로그램도 자신만의 UI 요소를 간편하고 깔끔하게 출력하기 위해 폰트를 사용한다.
예를 들어 Visual Studio IDE의 경우, 각종 창들을 사용할 때만 툭 튀어나오게 하거나, 아니면 붙박이로 고정(pin)시킬 수 있는데, 그 상태를 나타내는 아이콘이 바로 자체 폰트이다.
초창기 버전인 Visual Studio .NET은 이를 위해 VisualUI라는 폰트를 임시 등록하곤 했다.
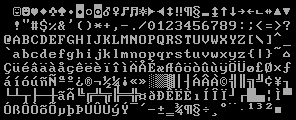
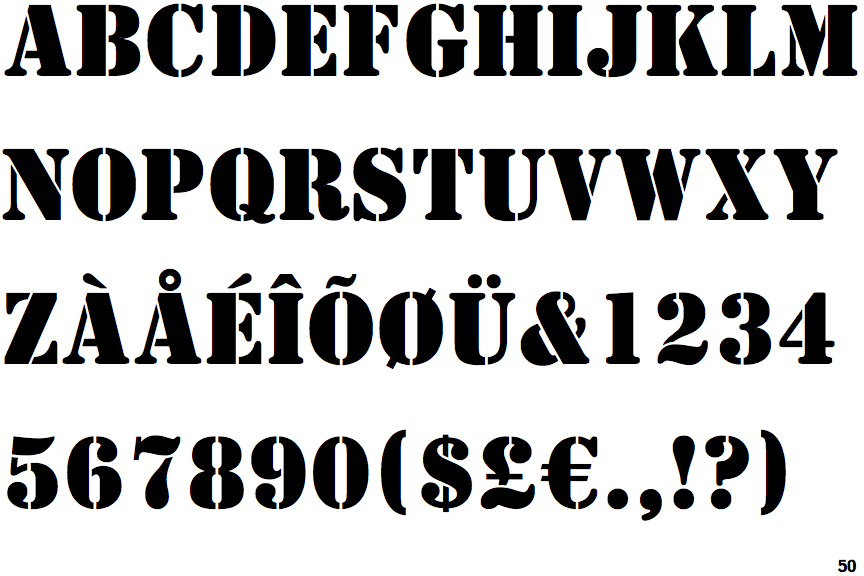
아래의 글립들을 보시라. 0x5부터 0x7의 자리에 있는 주사기 비스무리한 아이콘이 바로 저것이다.
.NET의 초기 버전은 자기가 실행돼 있는 동안 VisualUI 폰트가 시스템 전체에 등록되어서 이름을 조회할 수 있었다. 이는 불필요한 side effect이므로 후대 버전에서는 그렇게 되지 않게 바뀌었다.
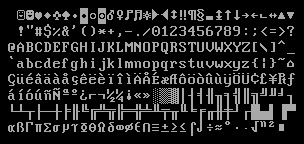
또한 Outlook도 자체 UI를 표시하기 위한 폰트를 구비하고 있었다. MS Outlook이라는 폰트가 있는데, 아래와 같은 글립만 들어있는 작고 단촐한 폰트이다.
이것도 후대 버전에서부터는 티가 나지 않기 시작했다. 참고로 폰트를 시스템 전체가 아니라 자기 프로세스 내부에만, 더구나 디스크 상의 파일이 아니라 메모리 데이터만으로 간편하게 임시 등록하는 함수는 Windows 2000에서부터 처음으로 추가됐다(AddFontMemResourceEx). 자기들도 프로그램 만들 때 필요하니까 추가한 것이 분명해 보인다.
그럼, 개인적으로 하나 궁금한 것을 예를 들면서 글을 맺도록 하겠다.
저런 기하학적인 UI 이미지 중에는 뭔가 공간이 부족한 환경에서 "나머지도 마저/모두 표시"(Show all / More)라는 의미를 갖고 있는 이중 갈매기(angled bracket) 마크가 있다. >> 요거 말이다. 오른쪽을 가리키고 있는 게 제일 많으며 드물게 아래로 향할 때도 있다.
부등호와 비슷하게 생겼지만 명칭이 부등호는 절대 아니다. 이건 마이너스(빼기)와 dash/hyphen이 다른 것만큼이나 다르며, 번호 #과 조표 #이 다른 것만큼이나 다르다.
이렇듯, 요 마크는 사용자가 심심찮게 접한 적이 있을 것이다.
어째 공교롭게도 Windows XP 시절의 옛날 UI에서 더 눈에 많이 띄는 것 같다만.. 그래도 저 표시가 옛날 UI의 전유물인 것은 아니다.
더구나 Windows 9x 초창기부터 존재했던 물건도 아니다. 그렇기 때문에 의외로 Marlett 폰트에는 존재하지 않는다. 딱 거기 있을 법해 보이는데도 불구하고 말이다.
아래로 향하는 모양은 Windows 2000/ME 시절, 딱 저 personalized menu 때문에 즐겨 쓰였고, 오른쪽으로 향하는 모양도 저렇게 90년대 말이나 2000년대 초부터 등장한 것같다.
본인은 이것도 뭔가 모처의 폰트를 사용해서 출력하는 것이지, 비트맵은 아닐 거라고 생각한다. 하지만 정확한 출처를 발견하지 못했다. comctl32나 shell32 내부에 비트맵으로라도 존재하지 않을까 생각했지만 그런 건 없었다. 그 출처가 궁금하다. 빨리 감기/되감기 버튼처럼 채워진 삼각형이 두 개 붙은 모양은 각종 심벌 글꼴에 아주 흔하게 존재하는 반면에 저 모양은 유난히 눈에 띄지 않더라.
참고로 MFC에서는 하드코딩된 비트맵 형태인 게 맞다. MS Office의 외형을 흉내 내는 기능이 있으니 저런 마크를 출력하는 기능도 응당 있을 텐데.. 소스를 들여다보니 그냥 비트맵이었다. 약간 허무함이 느껴졌다. 명칭은 afxmenuimages.h에 선언돼 있는 IdArrowShowAll (아래), IdMoreButtons (오른쪽)이다.
Posted by 사무엘