1. 과거의 1바이트 기반 문자 코드
유니코드란 게 없던 옛날에 한중일이야 한자처럼 글자수 많고 획수 많은 정방형의 문자를 사용하다 보니, 코드 길이와 글자수가 잘 맞아 떨어지는 2바이트 기반 문자 코드를 사용했다.
그러나 유럽 각국에서는 1바이트 8비트에서 상위 비트가 1인 수십~100여 자의 문자만 자기 사정에 맞게 customize한 꽤 간단한 문자 코드 바리에이션이 여럿 쓰였다. CJK 2바이트에 쩔었던 채로 어린 시절을 보낸 본인으로서는 이해나 상상이 쉽지 않다.
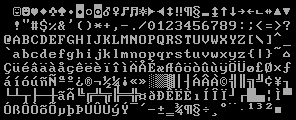
IBM PC에서 쓰인 미국 원판은 일명 cp437이라고 알려져 있다. 그러나 이것 말고도 1바이트 기반 코드 페이지는 700~800대 번호로 여럿 존재한다. 가령, cp850은 오리지널 cp437과 대부분 일치하지만, 겹줄과 홑줄이 섞인 괘선 문자, 그리고 그리스 문자가 있던 곳에 모음 알파벳의 바리에이션이 더 배당되어 있다. 신기하다.
 |  |
128번 이후 영역에 온갖 알파벳+악센트 문자와 괘선· 기호가 들어가 있는 것, 1부터 31 사이에도 기호가 들어있는 것은 아스키 코드 오리지널 작품이 아니라 일종의 확장 규격인 셈이다. cp437과 파생형의 확장 규격은 최초에 어디에서 유래되었나 궁금해진다.
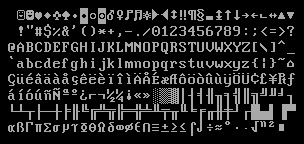
사실, 2바이트 한글 코드도 단순히 2바이트 문자만 정의한 건 아니다. 도대체 왜 그런 짓을 했는지는 모르겠지만 한국과 일본에서는 역슬래시를 잘 알다시피 원화/엔화 기호로 바꾸기도 했으며, 1~31 사이에 원래 있던 기호 대신에 반각 괘선 문자를 넣기도 했다. 전각 괘선만 있으니 공간 낭비가 심하고 불편했던가 보다. 이런 반각 괘선은 국제적으로 인정된 표준이었던 걸까? 뭐 그렇긴 했을 것이다.
흥미롭게도 과거에 쓰였던 1바이트 문자 코드 페이지들만 나열해 놓은 웹사이트가 있다. 마치 256색 시절에 쓰였던 다양한 팔레트들을 보는 느낌이다. 그것도 256개의 엔트리에다 고안자의 철학과 원칙을 담아서 색을 배당한 것이니까 말이다. 그러다가 색깔은 팔레트 따위 필요하지 않은 트루컬러로 바뀌고, 문자 인코딩은 유니코드 기반으로 다 바뀌게 됐다. 배고프고 암울하던 시절은 다 끝났다.
2. 이모지(emoji)
이모지란 글자처럼 취급되지만 글자를 가장한 각종 아이콘 그림이다. 원래는 기술적으로 갈라파고스화된 일본 내부에서만 문자 메시지나 채팅용으로 통용되었으며, 유니코드에서도 사용자 정의 영역에서나 머물 듣보잡에 불과했다. 그랬는데.. 갑자기 무슨 돈과 빽을 등에 업기라도 했는지 2010년대부터는 이게 유니코드에 정식 잔뜩 등재되고 전세계의 문자 입출력 기술의 변화를 주도하는 거물로 등극했다.

하긴, 이모지의 국제화 표준화에는 그 이름도 유명한 소프트뱅크 손 정의 회장이 크게 관여했다는 것이 알려져 있다. 오오~ 그래도 이것 덕분에 SNS나 채팅에서 일일이 번거로운 그림을 새로 올리지 않고도 간단한 표정 정도는 아주 간편하게 주고받을 수 있게 됐으며(특히 복사/붙이기까지!), 이로써 채팅의 편의성이랄까 감성지수도 더 올라갈 수 있게 됐다. 이모지는 온갖 듣보잡 한자들보다는 국제적으로 일상생활에서 쓸 일이 훨씬 더 많을 것이다.
오늘날 PC와 스마트폰에서 이모지 입출력은 필수 기능이 됐다. 이모지 때문에 (1) 만년 마이너 듣보잡 문자들로나 파묻혀 있었을 유니코드 확장 평면에 대한 인지도가 확 올라갔다. 그리고 한편으로 (2) '컬러 폰트'라는 것이 대중화됐다. 이전에도 이런 기술 자체는 있었지만 "그럴 바에야 그냥 전용 그림을 쓰고 말지, 저런 게 있어서 뭐해?" 수준이었다.
그러던 와중에 이모지는 글자와 그림의 경계를 한층 모호하게 만들었다. 마치 가수는 원래 오디오의 영역인 음악 잘 만들고 노래만 잘 부르면 되던 것이 언제부턴가 뮤직비디오 찍는 것에도 신경 쓰고 춤과 안무까지 해야 하는 것과 비슷해진 격이다.
OpenType 글꼴 파일 내부에 새로운 테이블이 추가되어 png 비트맵 이미지나 svg 벡터 이미지가 들어가게 됐다. 아이콘이 색상과 해상도가 올라가면서 png를 내장하게 되긴 했는데, 그 다음으로 글꼴도 뒤를 따르기 시작한 셈이다.
Windows(벡터 위주)와 mac(비트맵 위주), 안드로이드(??) 같은 진영 간에 컬러 폰트를 표현하는 기술이 좀 제각각 따로 노는 것처럼 보이는데, 몇 년 안으로 교통정리가 되지 않을까 싶다. 뭐, 그래 봤자 전부 그대로 표준이 될 듯하지만 말이다.
글꼴에 비트맵이라는 건 과거에 컴퓨터의 메모리가 부족하고 디스플레이의 해상도가 낮던 시절, 안티앨리어싱도 없던 시절에 동아시아 한글· 한자 같은 문자를 처리하기 위해서 존재하던 기술이었다. 허나 그게 쌩 컬러 이미지를 표현하기 위해 다시 쓰이게 됐다. 이제 다음으로는 간단한 애니메이션까지 취급하게 될지 궁금해진다.
맥OS는 별다른 조치 없이 일반적인 라벨 UI 컨트롤이나 텍스트 출력 함수만 쓰면 컬러 이모지가 잘 찍힌다. API가 바뀐 것 없이 기능만 자연스럽게 확장됐다.
그러나 레거시 호환성이 깡패급인 Windows는 그렇지 못하다. GDI, GDI+, Uniscribe 같은 레거시 기술로는 컬러 폰트를 출력할 길이 전~혀 없다. 컬러 폰트를 사용하려면 반드시 Direct2D 내지 그 휘하의 DirectWrite을 동원해야 하니 몹시 번거롭다. 거기서도 컬러 폰트를 사용하라는 옵션을 따로 준 뒤 출력해야 된다..!
이런 이유로 인해, 카톡도 PC Windows용 버전에서 대화창, 특히 입력란에서 컬러 이모지를 보기란 쉽지 않을 것 같다. 운영체제에서 대대적인 업데이트를 하지 않는 한 말이다. 브라우저도 Edge와 달리, IE에서는 컬러 이모지가 지원되지 않는다.
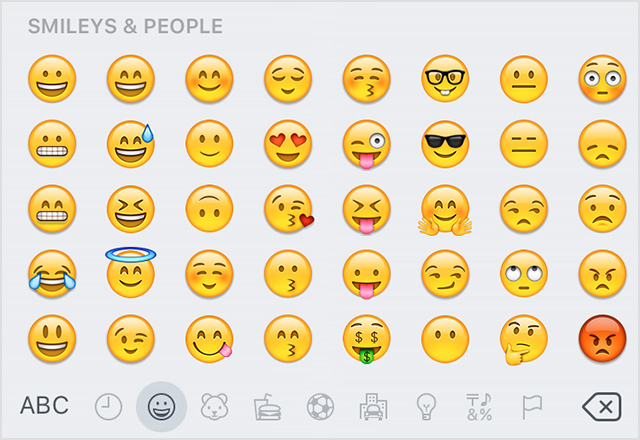
이모지는 인물(얼굴, 손가락), 동물, 음식, 사물, 운동, 여행, 심벌, 깃발 등의 카테고리로 나뉘는데, 이모지의 입력 기능은 그렇게 카테고리별 (1) 문자표 형태로 제공되는 편이다. 이건 워드 프로세서나 IME들이 신경 쓸 필요 없이 운영체제가 보편적으로 기본 제공해 주는 추세이다. 마치 필기 인식 기능과 비슷한 급이다.
이에 덧붙여 단어· 문장 단위의 composition이 발달한 중국어와 일본어 IME에서는 이모지가 (2) DB와 함께 통합되어 있기도 하다. 자기 나라 언어로 '사과'를 입력하면 사과 이모지, '자동차'를 입력하면 자동차 모양 이모지가 같이 뜬다. ^^;; :O 이런 건 당연히 그 표정에 해당하는 이모지로 치환해 주고 말이다.
한국어 IME는 composition이 글자 단위이고 자체 UI가 뜰 일이 없다 보니 이런 관행이 생소하겠지만.. PC가 아닌 모바일 환경에서는 저런 기능도 고려할 만하다.
그런데 이모지 문자표가 단순 유니코드 문자표와 다른 점은.. 그렇게 고유한 카테고리가 존재한다는 것 외에도, 2개 이상의 복합 코드 포인트가 결합된 놈이 무진장 많다는 것이다. 2글자에서 심지어 7글자까지 붙어서 한 개의 이모지가 되기도 한다.
뭐가 붙느냐 하면 주로 variation selector이다. 손가락 이모지 뒤에 이 손가락의 피부색을 결정하는 selector, 사람 얼굴 뒤에 사람의 성별을 결정하는 selector.. 이런 게 그냥 뒤따르는 것도 아니고 U+200D zero width joiner와 붙어 있다.
그러니 이모지는 글자의 컬러화뿐만 아니라 결합에도 옛한글에 준하거나 그 이상의 complex script 기술을 요구하는 셈이다. 채팅 앱에서나 존재할 법한 컬러 그림문자 처리 기능이 웹브라우저와 텍스트 에디터에서까지 볼 수 있게 된 것에는 이런 기술적인 변화가 있었던 것이다. 날개셋 한글 입력기에도 이번 최신 버전에서 이모지 문자표가 간단하게나마 추가됐지만.. 편집기가 애초에 컬러 폰트를 지원하지 않는 환경이기 때문에 거기서는 제대로 된 지원이 근본적으로 불가능하다.;;
3. Windows 기본 한글 글꼴의 변화
이모지 얘기가 좀 길어졌는데, 다음 주제로 넘어가면..
Windows 8인지 아니면 10의 특정 업데이트인지 정확하게 언제부터 이렇게 됐는지는 잘 모르겠다.
시스템 차원에서 기본 한글 fallback 글꼴이 구닥다리 '굴림/바탕' 대신 '맑은 고딕'으로 바뀌었다.
한글 글립이 존재하지 않는 Times, Arial, Verdana 같은 영문 전용 글꼴을 쓰는 상태에서 한글을 찍었을 때 맑은 고딕이 쓰인다는 뜻이다.
그리고 property sheet나 위저드 같은 UI들은 자기 내부에 나타나는 대화상자들에 대해 리소스 템플릿에 지정돼 있는 글꼴을 무시하고 무조건 굴림 9포인트로 지정하곤 했는데(이것을 소프트웨어적으로 따로 금지하지 않는 한..) 그 기본 글꼴도 맑은 고딕으로 바뀌었다.
일본어 글꼴을 베꼈네 하는 논란과 함께 15년을 넘게 존속해 온 오래된 글꼴을 좀 신선한 걸로 대체하려는 그 의도 자체는 인정한다. 그런데 맑은 고딕은 같은 크기일 때 통상적인 정사각형 기반의 글꼴보다 더 홀쭉하며, 내부 metric이 많이 다르다. 그렇기 때문에 같은 포인트에서는 다른 문자나 글꼴보다 작게 보인다.
그걸 무시하고 fallback 폰트를 바꿔 버리면 한글의 가독성은 안드로메다로 가 버린다. 안 그래도 알파벳보다 획이 더 많은데 상대적인 크기까지 더 작아져 버려서 알아보기 매우 어렵기 때문이다.;; 그나마 Times 같은 폰트는 알파벳도 워낙 조밀하고 작기 때문에 한글과 같이 크기를 나란히 키우기 용이하지만, 알파벳이 글자 단위로 납작하고 큼직큼직한 코딩용 불변폭 글꼴은 한글과 도저히 같이 쓸 수 없다.

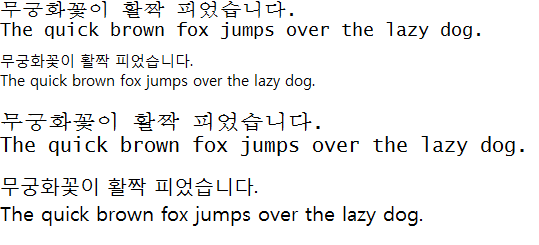
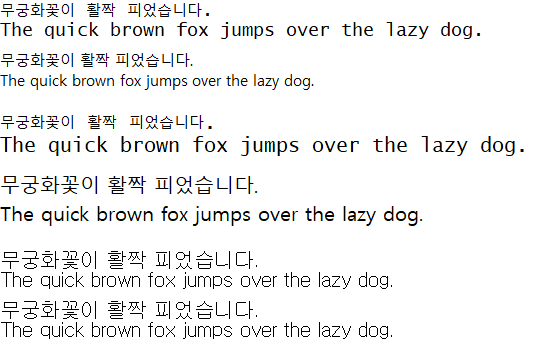
위의 그림은 Windows 7에서 Lucida Sans Typewriter라는 불변폭 글꼴과 맑은 고딕으로.. 한글과 영문을 찍은 모습이다. 크기, 아니 정확히 높이는 위의 한 쌍은 20을, 아래의 한 쌍은 -20을 주었다. Windows의 LOGFONT 구조체는 높이를 음수로 지정하면 글자 자체의 높이만 그런 것으로 지정되고, 양수를 지정하면 상하의 자체 여백까지 감안한 높이가 그런 것으로 지정된다. 그렇기 때문에 아래의 쌍이 글자 크기가 더 크다.
어느 경우건 Lucida Sans Typewriter가 훨씬 더 납작하고 큼직해 보이며, 한글도 그에 상응하게 바탕체로 그것도 약간 납작하게 찍혔음을 알 수 있다.

그런데 Windows 10에서는..
Lucida Sans에서 fallback으로 쓰였을 때나, 순수 맑은 고딕을 지정했을 때나 한글의 폭이 하나도 다름없이 동일할 뿐만 아니라, 20을 줬든 -20을 줬든 그거 보정마저 없이 글자 크기가 동일하다! 그래서 같은 높이에서도 영문에 비해 한글은 터무니없이, 민망할 정도로 너무 작게 찍힌다. 이 문제를 좀 개선할 수 없으려나 모르겠다.
내 기억이 맞다면 기본 fallback 글꼴은 레지스트리를 통해 변경할 수 있다. 하지만 정확한 방법은 잘 모르겠다.
그나저나, 옛날 구식 글꼴인 굴림체 계열은 20을 주나 -20을 주나 크기에 아무 차이가 없다.
Posted by 사무엘


