오늘날이야 우리들의 눈을 현혹하는 온갖 사진과 짤방, 동영상들이 인터넷을 통해 컴퓨터로 현기증 날 정도로 범람하고 터져 나가는 시대이다.
하지만 불과 2~30년 전만 해도 PC는 글이 아닌 그림을 처리하기에는 용량과 성능이 꽤 버거운 물건이었다. 컴퓨터로 뭔가 실사 사진 자체를 구해다 보기가 쉽지 않았다. PC 통신으로 인기 연예인 사진을 단 한 장 다운로드 해서 보는 것조차도 단단히 작정하고 기다릴 준비를 하고서 해야 했다. 그리고 그것도 출처는 종이 화보나 필름 사진 스캔, 또는 아날로그 TV 화면 캡처였다..
21세기에 태어난 애들이 이런 얘기를 듣는 건.. 우리 세대가 부모님에게서 1950, 60년대에 나라가 얼마나 폐허였고 못살았는지를 듣는 것과 비슷한 느낌일 것이다. 아아~ 나도 이런 식으로 올드 타이머 꼰대의 대열에 합류하는구나..;;
그래도 난 옛날 컴퓨터 환경 회상이 좋다. 그러니 얘기를 계속하겠다.
그 시절엔 bmp, pcx를 넘어 gif 정도만 돼도 디코딩이 만만한 작업이 아니었다. 아래아한글 도스용에서 그림을 삽입해 보면 gif는 유독 렌더링이 더뎠다. 그런데 하물며 jpg는... 전용 뷰어가 필요하고 386에 램 얼마 이상, 부동소수점 코프로세서는 필수 이런 걸 요구하는 엄청난 포맷이었다. png 역시 그 당시로서는 신생인 만만찮게 무거운 포맷이었고.
이런 이유로 인해 도스에서 그래픽 뷰어는 나름 단순 텍스트/헥스 뷰어 이상의 유니크함과 전문성(?)을 지녔고 또 그래픽 에디터와는 별개의 입지를 가진 프로그램이었다. GUI 운영체제의 셸이 제공하는 기본 중의 기본, 필수 중의 필수 기능이 그때는 그렇게나 특별한 기능이었다. 도스까지 갈 것도 없이 무려 Windows 95 시절, 웹 브라우저 같은 게 없던 때엔 운영체제 차원에서 jpg 파일을 바로 볼 수 있지 않았다. 그림판은 bmp/pcx 전용이었으니까.;;
그래픽 뷰어는 완전 상업용 제품이라기보다는 셰어웨어로 만들기에 좋은 소재였다. 디렉터리 이동 + 파일 리스트 선택 기능을 구현한 뒤, 사용자가 엔터를 누르면 그 그림을 표시해 주는 게 기본 형태이다.
그런데 그것만으로는 좀 단조로우니 그래픽 뷰어에는 여러 장의 그림을 슬라이드 쇼처럼 보여주는 기능이 응당 추가됐다. 현란한 화면 전환 효과는 덤이고. 요즘 같으면 화면 보호기와 역할이 비슷해졌다.
비주얼 쪽 말고 다른 방면으로는.. 파일 관리 기능이 있다는 점에 착안하여 단순히 뷰어 이상으로 많은 그림 파일들을 일괄적으로 포맷을 변환하고 크기를 보정하고 효과를 주는 기능이 들어갔다. 이건 전문적인 그래픽 에디터와도 기능이 겹치는 구석이 있지만, 이쪽은 드로잉 기능이 없으며 한 파일이 아니라 여러 파일들에 대한 일괄 편집에 더 최적화되었다.
이런 분야에 속하는 프로그램으로 본인은 현재까지 다음과 같은 제품들을 기억하고 있다.
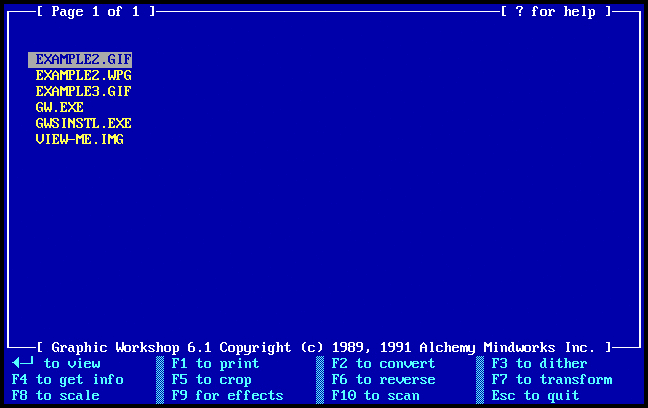
1. Graphic Workshop

모 컴퓨터 잡지/서적을 통해 알게 됐다. 1990년대 초인 꽤 옛날부터 개발되어 온 프로그램이며, 내 기억이 맞다면 GIF를 굉장히 일찍부터 지원해 온 걸로 유명했다.
스크린샷을 보면 알 수 있듯, 전반적으로 셸은 파란 배경의 단순한 텍스트 모드에서 동작했고 단순 표시뿐만 아니라 포맷 변환, 크기 조절 같은 그림 파일 관리 기능도 갖추고 있었다.
1989년에 처음 개발됐는데 91년에 벌써 버전이 6을 넘어간 건 도대체 개발과 버전업이 어떻게 돼 왔다는 뜻인지 모르겠다. MS Word는 다른 제품과 번호를 맞추기 위해서 2에서 바로 6으로 넘어가긴 했다만..;;
개발사인 Alchemy Mindworks라는 회사는 지금도 살아 있으며, 이 프로그램은 Windows용으로 계속 개발 중이다.
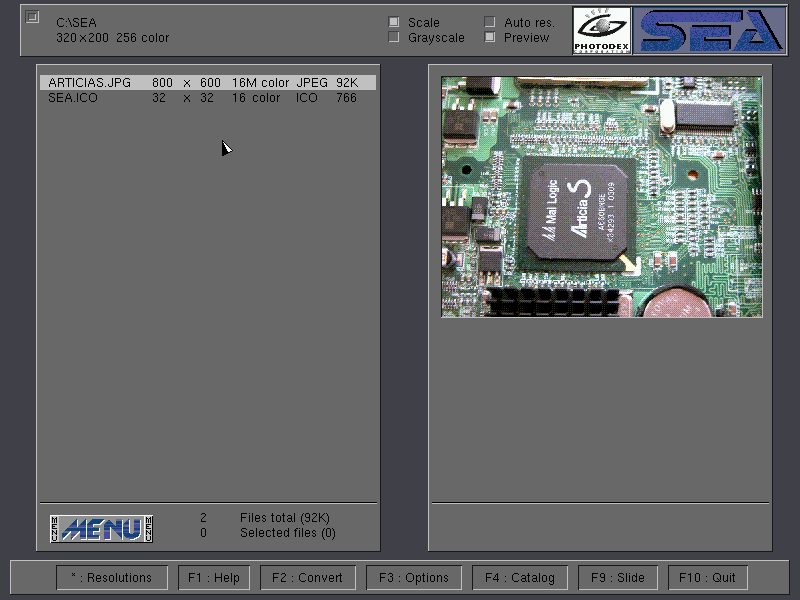
2. SEA

그래픽 뷰어 중에서는 느낌이 굉장히 인상적이었다. 일단, 왓콤 C/C++ 32비트 에디션으로 만들어진 덕분에, 게임도 아닌 것이 첫 실행 때 DOS/4GW(도스 익스텐더) 로고가 떴다.
성능면에서는 jpg 파일의 디코딩이 경쟁 프로그램들 중 가장 빠르다고 자처했다. 그림뿐만 아니라 소리 파일 재생이 됐으며, 동영상도 AVI 중에 1990년대 중반 런렝쓰 정도의 간단한 방식으로 압축 된 건 바로 재생 가능했다.
스크린샷을 보면 알 수 있듯 일괄 변환과 슬라이드 쇼 기능 정도는 물론 갖추고 있었으며,
이 모든 것에 더해서 전반적인 GUI 껍데기도 NextStep 운영체제를 흉내 낸 듯한(바탕에 검정 제목 표시줄) 상당한 고퀄이었다.
여러 모로 인상이 좋고 장인 정신이 느껴지는 잘 만든 프로그램이었다. 비등록 셰어웨어 버전도 첫 실행 때 '등록 해 주세요. press any key'가 뜨는 것 말고는 별다른 제약이 없어서 상당한 대인배이기까지 했다.
3. ACDSee
운영체제에 gif/jpg/png급 그림 파일을 보는 기능이 자체적으로 없던 Windows 95~98/2000 시절에는 개인적으로 이 프로그램을 유용하게 썼다. 이름이 똑같이 '씨'인데 앞의 도스용 프로그램은 sea이고 요 프로그램은 see이다.
얘도 한때는 내가 운영체제를 새로 설치한 뒤에 MDIR만큼이나 곧장 설치하는 필수 프로그램 중 하나였다. 굉장히 유용하게 썼다. SEA의 Windows 버전이나 마찬가지였는데, 해당 기능을 운영체제가 흡수한 뒤에는 정말 자연스럽게 존재감이 싹 없어져 버렸다.
그 첫 신호탄은 Windows에 IE 웹브라우저가 포함돼 들어가면서 기본적인 그래픽 뷰어 문제는 사실상 제공되기 시작한 사건이다. 월드 와이드 웹이라는 게 글과 그림으로 이뤄져 있으며 웹브라우저는 그 자체가 훌륭한 단백질 공급원은 아니고 훌륭한 그래픽 뷰어였기 때문이다. 단, IE는 옆 파일을 바로 열람하는 기능조차 없고 진짜 보는 것 하나만 가능하기 때문에 전문 뷰어/슬라이드 쇼 프로그램이 여전히 존재 의미가 있었다.
한 디렉터리 안에 있는 그림 파일들을 IE 창에서 쭈욱 열람하기 위해서 그 디렉터리를 기준으로 <img src="...."/> 태그를 쭈욱 나열하는 html 파일을 '생성하는 프로그램'을 짜서 개인적으로 활용했던 기억이 있다. 물론 이건 썸네일만 읽어들이는 게 아니라 파일들을 몽땅 한 페이지에다 읽어들이는 것이니 성능면에서는 좀 안습한 짓이긴 하다.
그리고 둘째 확인사살은 Windows XP이다. 얘부터는 탐색기 내부의 파일 리스트에서 그림 썸네일을 보는 편의 기능이 크게 강화되었으며, 그럭저럭 가볍고 괜찮은 그래픽 뷰어까지 내장됐기 때문이다. 그러니 별도의 싸제 그래픽 뷰어 프로그램에 대한 필요는 거의 사라졌다. 이런 이유로 인해 기존의 그래픽 뷰어들은 생존을 위해서 포토샵 같은 이미지 보정 기능을 더 강화한다거나 디지털 카메라 사진 관리 같은 더 차별화되고 전문적인 영역으로 넘어갔으며, 내 기억 속에는 현업에서 다들 물러나고 추억의 영역만 남게 되었다.
한때는 Paint Shop Pro에 내장돼 있는 Browse 기능도 유용하게 썼던 것 같은데 지금은 그냥 MS Office에서도 2003부터 Picture Manager라는 유틸리티가 생겨 있다. 예전에는 희귀했던 기능들이 지금은 다 기본으로 내장되고 대중화가 된 것이다.
단, Windows XP의 기본 그래픽 뷰어는 애니메이션 GIF를 재생하는 것까지도 지원했는데 Vista 이후부터는 그 기능은 없어졌다. 왜 빠졌는지는 알 길이 없다.
여기까지가 그래픽 뷰어 프로그램에 대해 본인이 갖고 있는 추억이다.
하긴, 음악을 듣는 것도 한때 꽤 먼 옛날엔 거원 제트오디오, WinAmp 같은 프로그램을 따로 썼다. 그러다 언제부턴가 그냥 WMP만 쓰지 다른 건 안 쓰게 됐다.
그래도 동영상은 WMP가 코덱과 자막 등 부족한 구석이 많이 있어서 팟/곰 같은 제3자 프로그램이 여전히 살아 있다. 내가 알기로 마소에서 WMP도 거의 IE11만큼이나 이제 더 만들 게 없는지 별로 육성은 안 하는 것 같다.
Posted by 사무엘