텍스트를 입력· 편집하는 기능을 제공하는 에디터나 개발툴, 워드 프로세서에는 응당 텍스트를 검색하는 기능이 있다.
찾기 명령은 아무래도 바꾸기 명령과도 같이 쓰이는 경우가 많으니 이건 편집 기능의 일종으로 간주되며, 보통은 '편집' 메뉴의 하위 항목으로 들어가는 편이다.
그러나 편집 메뉴가 이미 다른 기능들로 너무 비대한 상태이거나, cursor를 원하는 조건대로 이동시키는 찾기/탐색 기능이 별도로 굉장히 전문적으로 발달해 있는 경우, '검색(Search)'이라는 메뉴가 따로 존재하기도 한다.
이 메뉴 구성은 프로그램들마다 제각각이다.
과거에 아래아한글은 1.x대까지 '찾기' 메뉴가 별도로 있다가 2.1부터 '편집'으로 들어갔다. 전반적으로 기능들이 메뉴에 많이 추가되면서 두 메뉴의 인수 합병에 정당성이 생긴 것이다.
Windows의 메모장은 9x 계열의 것은 '찾기' 메뉴가 존재하는 반면, 2000/XP의 것은 그렇지 않고 '편집' 메뉴에 있다.
<날개셋> 편집기는 1~2.x대까지는 찾기 기능이 '편집' 메뉴에 있었지만, 3.0부터는 별도의 '검색' 메뉴로 분리되어 지금에 이르고 있다. 검색과 관련된 기능들을 전부 편집에다가 몰아 넣으면 보기, 삽입, 도구 같은 다른 메뉴들에 비해 '편집'만 항목 수가 너무 많고 비대해지기 때문이다.
그렇다고 <날개셋> 편집기가 무슨 메모장만치 그렇게 기능이 적은 초소형 프로그램도 아니니.. 양 극단 사이에서의 고민 끝에 지금과 같은 메뉴 배치를 선택했다.
한편, 내 편집기에는 없지만 좀 기능깨나 있다 싶은 텍스트 에디터들은 Find in files 기능이 필수이다. 그런데 알고 보면 얘의 정체성도 약간 오락가락 하는 편이다.
아래아한글은 2.0에서 이 기능이 최초로 추가된 이래로 요게 '파일' 메뉴에 쭉 있어 왔으며, Visual C++ IDE도 옛날 버전에는 한동안 파일 메뉴에 있었다. 아무래도 한 문서를 편집한다기보다는 inter-file스러운 기능이라고 생각하고 그렇게 '파일'에다 분류했던 듯하다.
하지만 Visual C++의 경우 6인가 닷넷 이후부터 이 기능은 '편집' 메뉴로 이동했으며, IDE의 버전이 올라갈수록 요건 기존 '찾기' 기능의 자연스러운 연장선 형태로 인터페이스가 바뀌어 왔다는 게 주목할 점이다.
물론 '검색' 메뉴가 별도로 있는 에디터라면 Find in files는 응당 파일도 편집도 아닌 그 메뉴에 자리잡고 있다.
프로그램의 전반적인 옵션을 지정하는 명령이 요즘은 도구 메뉴의 맨 마지막에 있는 게 대세이지만, 한때는 preference라는 이름으로 파일 메뉴에 있기도 하고 Adobe Reader처럼 아예 편집 메뉴의 있기도 한 것과 비슷한 모습을 보는 것 같다. 옛날에는 역시 '옵션'이라는 메뉴가 별도로 있기도 했지만 프로퍼티 시트의 등장으로 인해 한 대화상자에서 엄청 많은 옵션들을 죄다 몰아서 지정하는 게 트렌드가 되면서 옵션만을 위한 메뉴는 요즘 UI 트렌드에서는 사라지는 추세이다.
끝으로, 이 검색 메뉴가 존재한다면 그 위치가 어디쯤인지를 살펴보고자 한다. 파일이야 맨 먼저 등장하는 것이 불문율이지만, '보기', '삽입(입력)' 같은 다른 메뉴와 비교했을 때 상대적인 순서가 어떻게 될까?
앞서 말했듯이 찾기 기능은 편집과 밀접한 관계가 있기 때문에 아무래도 편집 메뉴의 바로 다음에 오는 것이 가장 자연스러워 보인다.
그래서 실제로 검색 메뉴가 따로 존재하는 많은 프로그램들은 "파일-편집-검색-(보기)"의 순으로 메뉴가 구성되어 있다. NotePad++, Source Insight, 그리고 도스와 Windows용을 막론하고 볼랜드 IDE (Borland C++, C++Builder, 델파이), AcroEdit 등.
그런데 <날개셋> 편집기는 "파일-편집-보기-검색"으로, View 메뉴가 더 앞에 있다. 검색 메뉴가 처음으로 추가되었던 3.0 초창기 시절에는 "검색-보기"이었는데 나중에 모종의 이유로 인해 "보기-검색"으로 바뀌었다.
"검색-보기"가 적힌 과거의 흔적은 까마득히 먼 옛 버전을 기준으로 만들어진 프로그램 스크린샷 움짤들을 보면 확인할 수 있다.
"보기-검색"으로 순서를 바꾼 이유는 아마 본인이 옛날에 개발 과정에서 참고했던 EditPlus가 "보기-검색" 순이어서 그랬던 것 같다.
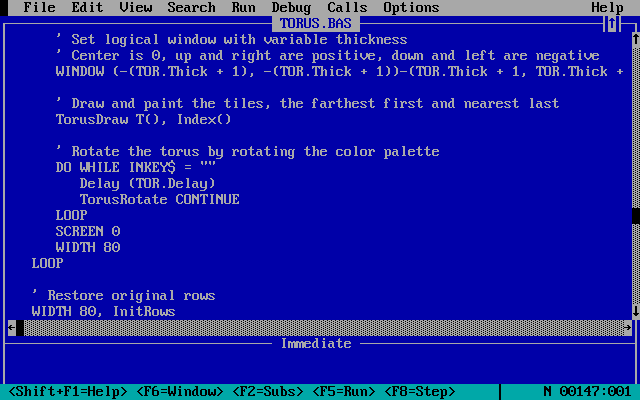
그리고 또 흥미로운 것은, 마소에서 만든 도스용 QBasic과 QuickBasic, 그리고 후대 버전인 QBX (MS Basic PDS 7), 도스용 비주얼 베이직 그쪽 라인은 역시 "보기-검색"이다.

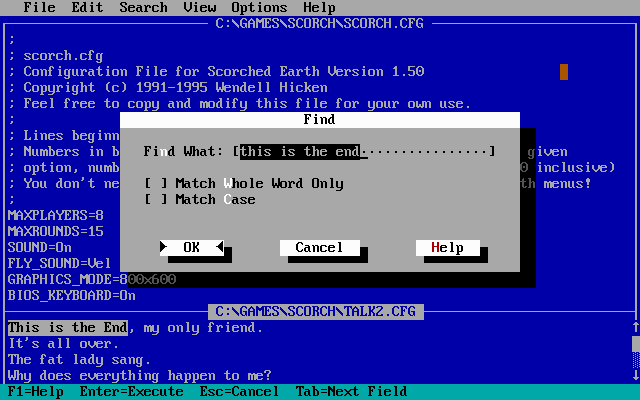
그 반면, Windows 95와 그 이후에 새로 등장한 MS-DOS 에디터는 "검색-보기"로 돌아갔다. 대화상자에 선문자가 없는 그 프로그램 말이다.

원론적으로 따졌을 때 "검색-보기"가 더 자연스러우며 그 역순은 EditPlus와 QBasic 계열 같은 예외적인 프로그램에서밖에 존재하지 않는다는 점을 근거로, <날개셋> 편집기도 이번 8.4부터는 다시 "보기-검색"이 아니라 "검색-보기"로 복귀했다.
이 조치를 내리기 위해 저런 리서치와 고민이 있었음을 이 자리에서 밝힌다. ^^
Posted by 사무엘