1. 색 나열
가시광선이라는 전자기파는 파장에 따라서 빨주노초파남보... 이런 경이로운 색깔을 인간의 눈에다가 꽂아 준다. 이런 색깔 나열은 여러 분야에서 유형이나 등급을 구분하는 용도로 쓰인다.
단적인 예로, 태권도 띠는 "하양 - 노랑 - 초록 - 파랑 - 빨강 - 검정" 순으로 등급이 올라간다. 내 기억으로 옛날에 카트라이더 게임의 면허증 색깔도 이와 같은 순서로 쪼렙에서 만렙으로 올라갔었다. 만렙은 무지개색이던가..??
서울 버스의 색깔도 "노랑 - 초록 - 파랑 - 빨강"의 순으로 단거리-지선 지향이 장거리-간선 지향으로 달라진다.
이런 것 말고도..
전쟁터에서 발생한 대량의 부상병을 분류하는 표식(트리아지)에는 파랑이 없다.
- 하양: 전문 의료진이 없이 간단한 응급처치만 하고 내보내면 됨
- 초록: 하양보다는 더 크게 다쳤지만, 그래도 위급하지 않음. 좀 방치해도 생명에 지장 없음.
- 노랑: 초록보다는 좀 더 주의 관찰이 필요하고 조만간 제대로 치료를 해 줘야 됨
- 빨강: 당장 치료하지 않으면 생명이 위험해지는 환자. 관심과 치료 최상위.
- 검정: 이미 사망했거나 치료 불가능/무의미/가망없음.
자동차 번호판은 이런 식으로 색깔 구분이 있다.
- 하양: 자가용..?
- 노랑: 영업용 (바사아자 + 배)
- 옅은 파랑: 순수 내연기관이 아닌 친환경 자동차 (하이브리드, 배터리 전기, 수소..)
- 남색: 외교
번호판에는 반대로 초록색이 없구나..;; 오히려 옛날에는 자가용의 번호판이 죄다 초록색 배경이었는데 요즘은 싹 없어졌다.
다음으로 죄수복은.. 옷 자체의 색깔뿐만 아니라 명찰(번호표)의 색깔에 의미가 담겨 있다. 어찌 보면 부상병 분류 트리아지와 성격이 비슷해 보인다.
- 하양: 특이사항 없는 일반적 잡범, 또는 미결수
- 노랑: 살인· 강간 급의 흉악 중범죄자, 혹은 교도소 내부에서 요주의 인물
- 파랑: 마약사범. 약쟁이;;
- 빨강: 사형수
끝으로, 불 끄는 소화기도 용도별 색깔 구분이 있다.
- 하양(A): 일반 화재용
- 노랑(B): 유류 화재
- 파랑(C): 전기 화재
요즘 시판되는 어지간한 소화기들은 ABC 세 유형에 모두 대응 가능하다고 명시되어 있다.
빨강은..?? 소화기 자체가 시뻘겋기 때문에 저 유형 표시에는 빨강이 없다. 이거 뭐 전기가 마약사범에 대응하는 건가..?? -_-;;;
어떤 경우든 흰색은 특이사항이 없는 가장 쉽고 일반적이고 무난한 상황을 나타낸다는 걸 알 수 있다.
그래서 전쟁터에서 백기가 "교전 의사 없음 / 항복"이라는 뜻을 나타내고, 유치장이 비어 있으면 경찰서에서 백기를 걸었던 것이다.
거기에다 노랑은 약간 특수한 경우, 그리고 파랑은 많이 특이한 경우를 가리키는 용도인 것으로 보인다.
2. 각각의 색
(1) 하양
세계사를 통틀어 볼 때 정말로 조선만 유난히 흰색과의 접점이 컸는지 궁금하다.
평민 백성들이 농사 지을 때도 흰 옷, 양반 선비들 두루마기도 흰 옷.. 물론 임금은 빨강 같은 컬러풀한 복장이며, 다른 벼슬아치들이나 포졸, 군인들 옷 역시 유색이지만 말이다.
백의민족이라는 말이 있을 정도이며, 도자기도 고려 때 청자이다가 조선에서는 백자로 바뀌었다고 그런다.
국까· 국혐 진영에서는 가난해서 염색을 할 여유조차 없어서 흰 옷으로 때우던 걸 무슨 순결이니 고결이니 정신승리 하는 거라고 비아냥거린다. 하지만 누런 베이지나 아이보리도 아니고 쌩 화이트야말로 옷이건 도자기건 구현하기가 더 어려운 고난이도인데, 이건 문화 수준이 상승한 거라고 반박하는 의견도 있다.
근데 한편으로는.. 무슨 청색 LED도 아니고 백색이 뭐가 그리 대수이겠나? 진실이 무엇이건 조선이 문화 차원에서 백색을 의도적으로 선호하기는 했던 것 같다.
(2) 초록
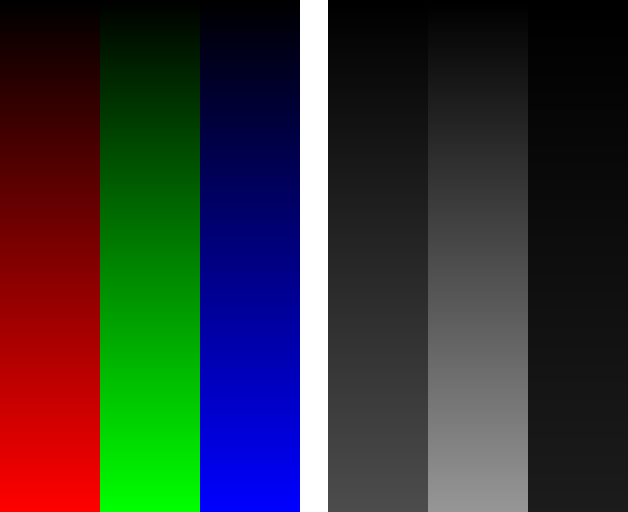
이거 좀 놀라운 사실인데.. 인간은 원색들을 다 균일하게 인식하는 게 아니다. 초록색을 더 많이 편향적으로 인식한다.
무슨 말이냐 하면, 산술적으로는 균일하게 가시광선의 파장을 변화시켜 보면.. 빨-주-노는 작은 영역의 변화만으로 굉장히 금방 지나가는 반면, 중간 초록색은 더 많은 영역에서 오랫동안 비슷하게 인식한다는 것이다. 그러다가 파-남-보는 또 금방 지나가는 편..
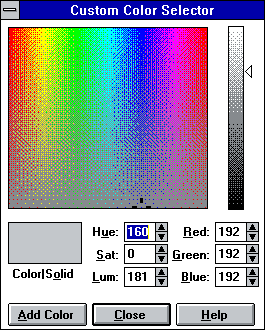
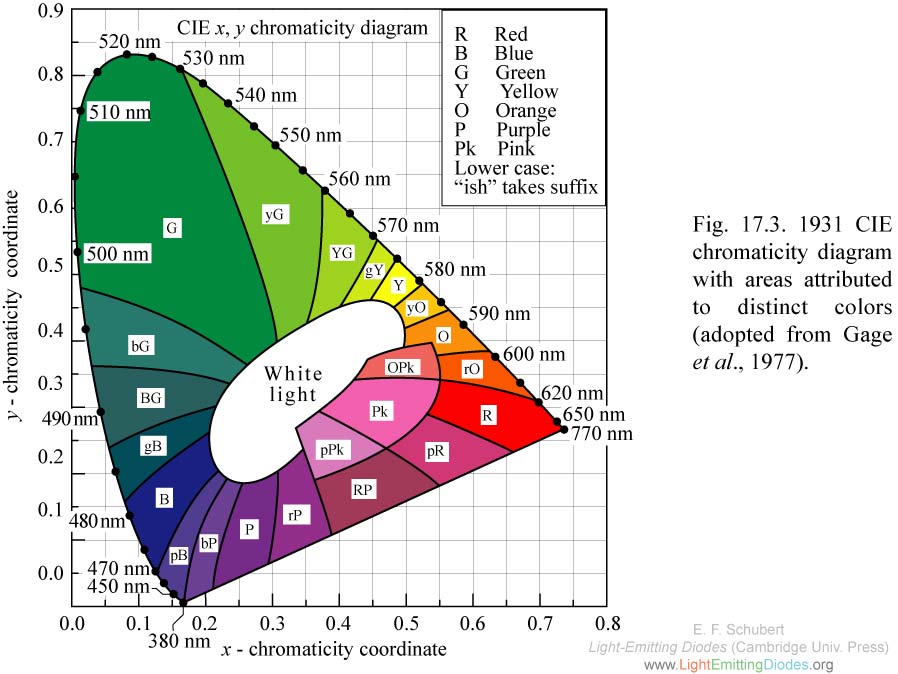
그래서 각종 그래픽 툴에서 색깔 팔레트 내지 색깔 선택 대화상자, 색공간 차트를 보면.. 초록색이 다른 색보다 영역이 더 넓은 걸 알 수 있다.

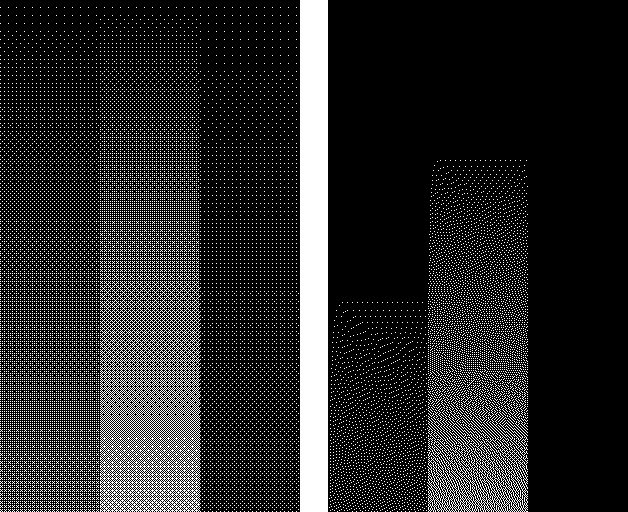
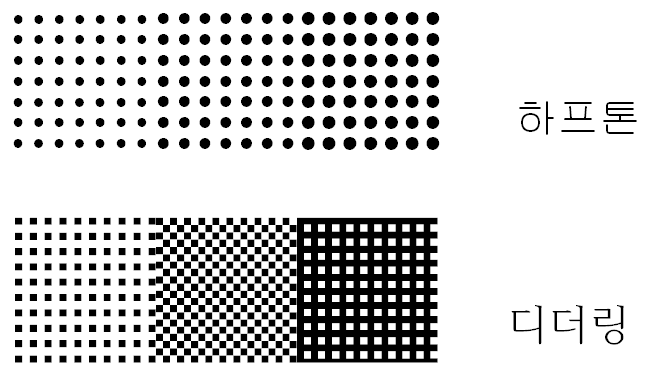
하긴, RGB 값을 흑백으로 디더링 할 때, G에 부여되는 가중치가 가장 크다. 공식이 하나로 딱 떨어지는 건 아니지만, 내 기억이 맞다면 거의 3:6:1로 분배되는 게 일반적이다. 초록색이 가장 밝은 색으로 취급된다는 뜻이다.
옛날에.. 24비트나 32비트 트루컬러가 등장하기 전에 16비트 하이컬러라는 게 잠깐 등장한 적이 있었다.
팔레트가 쓰이지는 않지만 그래도 모든 천연색을 몽땅 자유자재로 표현하기에는 부족한.. 뭔가 특이한 모드인데..
RGB를 각각 5비트씩 할당하고 1비트는 남겨 놓는 게 일반적이었다. 아니면 초록색에다가만 1비트를 더 줘서 5-6-5를 구성하곤 했다. 초록색이 특별 취급을 받은 게 이 때문이다.
(3) 빨강
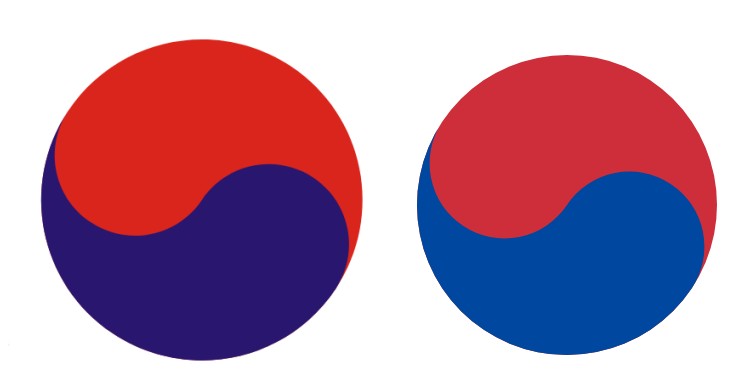
우리나라 태극기는 건국 이래로 수십 년 동안 동일한 형태가 쓰이다가 1997년 9월경에 살짝 개정된 바 있다. 태극 무늬의 청색· 홍색이 좀 더 산뜻한 색조로 바뀌었다.
옛날 태극기의 빨강은 주홍 scarlet에 더 가까웠다(왼쪽). 그러나 지금은 진홍 crimson에 더 가까워졌다(오른쪽). 빨강이 다 똑같은 빨강이 아닌 셈이다.

개정 시기가 시기이다 보니, 옛날 태극기는 우리나라가 아직 못 살던 시절 내지 개발도상국이던 시절을 나타내고, 새 태극기는 말석 끄트머리나마 선진국 진영에 들어간 위상을 나타내는 것 같다. OECD 가입만 해도 1년 남짓 전인 1996년 가을이지 않던가?
그리고 성경에서 이렇게 주홍과 진홍을 나열하면서 빨간색을 대비시킨 유명한 구절이 떠오른다. 바로 사 1:18이다. "{주}가 말하노라. 이제 오라. 우리가 함께 변론하자. 너희 죄들이 주홍 같을지라도 눈같이 희게 될 것이요, 진홍같이 붉을지라도 양털같이 되리라."
3. 염색
색을 내는 액기스라고 해야 하나.. 이런 물질은 다른 매개유체에 녹는 염료, 아니면 그 자체를 바르는 안료로 나뉜다.
(1) 인류 역사상 최초로 실용적인 안료로 개발된 색은.. '프러시안 블루'라고 한다. 1700년대 프로이센 왕국 사람이 발견해서 저런 이름이 붙었는데.. 철이 산화철이 되면 보통 붉은색이 되는데, 저렇게 시안(CN) 화합물과 결합하면 파란 계열이 되는가 보다. 다만, cyan이라는 청록색이 저 물질과 관계가 있지는 않는 듯..


프러시안 블루는 색깔도 예쁘고 저렴하고 만들기 쉽고 독성도 없어서 실생활에서 아주 널리 쓰였다. 프로이센 육군의 제복으로도 당장 이 색깔이 들어갔고, 작은 세포의 움직임을 관찰하기 위한 염색용으로도 쓰고..
옛날에 '청사진'이라는 걸 만들 때 입혀지는 파란색도 이 안료와 관계가 있다. 다만, 청바지의 청색은 이 안료와 직접적인 관계가 없다.
(2) 한편, 영국군은 전통적으로 '레드 코트', 즉 빨강이 유명하다.
이 색은 깍지벌레로부터 얻은 '코치닐' 색소 기반이다. 즉, 인공이 아닌 천연 안료인 셈인데, 저 시절에는 그게 적당히 간지 나면서 값도 저렴해서 대량 생산이 가능했는가 보다.

글쎄, 인공 무기물 안료 중에서는 산화철뿐만 아니라 카드뮴이 들어간 '카드뮴 레드'가 빨간색 물감으로는 고급으로 쳐진다고 들었다.
허나, 카드뮴이 잘 알다시피 인체에 아주 해로운 금속이기 때문에 이 정도면 미술 전공자나 쓰지 초-중등 교육 수준에서는 볼 일이 없을 것 같다.
Posted by 사무엘