0. 들어가는 말
날개셋 한글 입력기 9.3이 나온 지 벌써 50일 가까이 지났다.
올해 초, 이걸 만들던 당시에는 정말 머리를 쥐어뜯으면서 힘든 나날을 보냈다. '조합 안에 조합 생성', '조합과 후보 자동 완성' 같은 새로운 입력 도구들을 세세한 외형부터 시작해서 이들이 내부에서 입력 엔진과 통신하는 인터페이스를 완전 무에서 처음 창조해 내야 했으니 말이다.
단순히 당장 기능이 동작만 하게 만드는 게 아니라, 앞으로 두고두고 후회가 없을 정도로 최상의 성능과 최적의 확장 가능성을 현실적으로 잘 절충하여 구현한 거라고 개인적으로 확신을 갖는 것이 매우 어렵고 힘든 일이었다.
하지만 다 만들어 버리고 나니 언제 힘든 일이 있었냐는 듯 아무렇지도 않고 세상은 그저 평온하기만 하다.
본인은 2010년대 이래로 현재, 날개셋 한글 입력기의 개발 todo list의 분량이 역대 최저인 시기를 살고 있다. 그만치 마음의 부담을 많이 덜었다.
하지만 대단원을 장식할 그 마지막 기능을 과연 어떻게 설계하고 구현할지가 만만찮은 상태이고, '저것까지만 다 만들어 놓으면 뭐 어떻게 되겠지' 그렇게 생각하던 당시와 비교했을 때 세상이나 내 상태가 그렇게 확 달라진 것 같지는 않다. 이건 당연한 귀결인 건가..;; 아무튼.. 개발 근황 소식을 전하도록 하겠다.
1. 24픽셀 글꼴 추가
날개셋 한글 입력기는 지난 9.0 버전부터 150% (144dpi) 이상의 화면 확대 배율에서 24픽셀 비트맵을 지원하기 시작했다.
이건 굉장히 뜻깊은 과업이었으나, 24픽셀은 16픽셀에 비해 글꼴이 훨씬 적고 부족하다는 게 못내 아쉬움으로 남았다. 옛날에는 이게 화면용이 아니라 도트 프린터 인쇄용 크기였기 때문이다.
그랬는데.. 이때 본인의 머리를 스친 것은 1990년대에 PC 통신을 통해 한창 굴러다니던 아래아한글용 공개 글꼴들이었다. 이런 것들은 비록 비트맵이지만 문서에다 넣고 인쇄도 할 목적으로 쓰이므로 24픽셀, 그리고 심지어 레이저용 40픽셀 글립까지 있다. 내가 이것들 생각을 왜 지금까지 못 했을까?
본인도 중학교 시절까지는 글꼴에 완전 꽂혀서 수십여 종의 공개 글꼴들을 받아서 쓴 적이 있었다. 전문 업체에서 만든 글꼴의 퀄리티에 비할 바는 못 되었지만 저마다 개성이 담겨 있었다.
이것들은 아래아한글 1.0 ~ 1.2 시절, 비트맵 글꼴 에디터가 있던 시절에 근성의 도트 노가다를 통해 만들어진 물건이었다.
2.x도 아니고 1.5쯤 되면서 아래아한글은 자체적으로 조합 로직을 정의할 수 있는 한글 글꼴 포맷까지 제정했으나, 정작 예전처럼 사용자가 고정된 조합 로직 틀에서라도 한글 글꼴을 customize할 수 있는 통로는 완전히 막아 버렸다.
그리고 1.5, 그리고 2.0까지만 해도 보급 글꼴 말고 새로운 글꼴을 구해다 쓰는 건 마치 Doom 2에서 custom WAD 맵을 얹어서 플레이 하는 것만큼이나 번거롭고 귀찮고 어려웠다.
그때까지만 해도 아래아한글은 새로운 외부 글꼴을 등록해서 쓰는 것을 고려하여 설계되지 않았으며, 심지어 글꼴 파일 내부에 자기 이름이나 제조사 같은 메타정보도 들어있지 않았었다. 2.0 전문용에서 첫 도입됐던 한양 시스템의 윤곽선 글꼴조차도 말이다. 그 파일들은 나 같은 사람이 내부 포맷 분석에도 금세 성공했을 정도로 그냥 무식한 벡터 이미지 덩어리 그 이상도 이하도 아니었다.
그 와중에 과거에 만들어졌던 싸제 한글 비트맵 글꼴을 쓸 수 없어서 현기증 난다는 사용자들의 원성이 빗발치자.. 한컴에서는 이미 만들어진 글꼴들을 아래아한글 2.x 같은 후대 버전에서 사용할 수 있게 간단한 파일 포맷 변환 유틸 정도나 만들어서 던져 줬을 뿐이었다.
이렇게 상황이 열악하다가 그나마 1993년에 출시된 아래아한글 2.1은 잘 알다시피 통합 글꼴 포맷을 최초로 도입하고 글꼴 시스템 전용 환경설정 프로그램(fontcfg)까지 도입하면서 이 바닥 시스템이 크게 개선되었다. 뭐, 과거 회상은 이 정도까지 하기로 하고..
본인은 아래아한글이 제공했던 모든 HFT 폰트 파일들을 지금도 갖고 있지만, 그 시절에 추가로 받아서 썼던 공개 글꼴들은.. 너무 옛날 것이어서 그런지 컴퓨터가 바뀌는 과정에서 소실된 듯했다. 남아 있는 게 없었다.
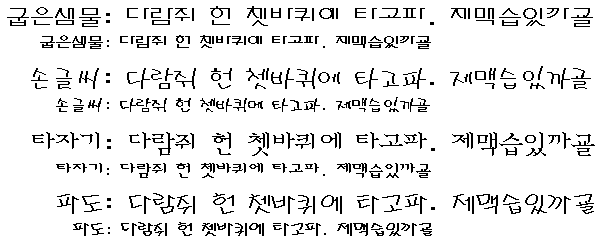
그래도 인터넷 각지에 있는 고전 프로그램 자료실을 뒤진 끝에.. 현재까지 날개셋에 16픽셀로만 존재하던 다음 글꼴의 24픽셀 버전을 구해서 추출하는 데 성공했다. 굽은샘물, 손글씨, 타자기, 파도.. 4종이다.

특히 '손글씨'는 16픽셀에서는 획이 거칠고 별로 보기 좋지 않은데 24픽셀이 훨씬 더 보기 좋다.
굽은샘물은 언뜻 보기에는 예쁘게 생겼지만 '게'와 '계'가 분간되지 않는 등 결함이 몇 군데 있다. 그런데 24픽셀에서도 완전히 똑같은 결함이 남아 있다는 게 아쉬운 점이다.
명조 고딕, 거기에 기껏해야 필기체 일색이던 시절보다 글꼴 부족 문제가 좀 개선됐으면 좋겠다.
뭐, 한글뿐만 아니라 영문 글꼴도 아주 부족하긴 하지만.. 이건 더 답이 없는 문제인 듯하다.
2. 글꼴들의 내부 구조 최적화
그리고, 이렇게 글꼴 관련 작업을 하는 과정에서.. 내부적으로 조합형 한글 글꼴(*.hfn) 파일을 생성할 때 사용하는 빌드 툴을 대대적으로 손질하여 다시 만들었다. 그리고 꼼꼼한 최적화 기능을 추가했다.
최적화라는 게 무슨 말인가 하면...
샘물· 타자기 같은 글꼴들은 벌수가 적고 내부 구조가 굉장히 간단하다. 하지만 8*4*4 도깨비처럼 기존의 범용적인 조합 로직에 끼워 맞춰 글꼴을 만들다 보면 결국 같은 모양의 글자를 여러 벌에서 쓰도록 복붙을 해야 하고 중복 정보가 발생하게 된다.
먼 옛날, 날개셋 한글 입력기 5.3과 함께 본인이 처음으로 작성한 hfn 생성 툴은 사용자가 작성해 준 스크립트대로 곧이곧대로만 파일을 만들었다. 하지만 다음 버전에 들어가는 hfn 파일들은 크기가 약간이나마 더 작아져 있을 것이다.
Processing 샘물2.txt..
Unit count: 19/21/27
Group size: 1/2/2
Bol count: 2/1/2
Load OK! (cell size 32, trivial? 1/1/1)
Group reduced to: 1/2/1
Wrote 113 glyphs
==========
Processing 타자기.txt..
Unit count: 31/29/31
Group size: 1/2/2
Bol count: 2/1/1
Load OK! (cell size 32, trivial? 1/1/1)
Group reduced to: 1/2/1
Wrote 122 glyphs
==========
Processing 굽은샘물.txt..
Unit count: 19/21/27
Group size: 1/3/2
Bol count: 3/1/2
Load OK! (cell size 32, trivial? 1/1/1)
Group reduced to: 1/3/1
Wrote 132 glyphs
물론 지금 제공되고 있는 샘물 계열 글꼴들은 이미 손으로 직접 최적화한 굉장히 단순한 조합 로직 기반이기 때문에 16픽셀용이 크기가 4~5KB 남짓에 불과할 정도로 작다.
그런데 수동으로 최적화하면서 지금까지 생각하지 못했던 것이 바로.. 종성 그룹을 굳이 받침이 있는 경우와 없는 경우로 분류할 필요가 없다는 것이었다. 샘물 계열은 그 정의상 애초에 그거 구분이 필요하지 않은 글꼴이니까 말이다.
바로 이런 헛점을 프로그램이 추가적으로 찾아 줬기 때문에 종성의 그룹 수가 하나 더 줄어들었다. (group size → group reduced to)
아래아한글이 옛날에 제공하던 '가는샘물'과 '필기'는 나름 자체적인 조합 로직을 갖추고 있는 파일이다. 그럼에도 불구하고 최적화 검사를 해 보니 사용하지 않는 자모 그룹, 중복되는 벌이 존재하여 파일 크기를 몇백 바이트나마 더 줄일 수 있었다(16픽셀 버전 기준). 물론 겉으로 드러나는 글자 출력 모습은 하나도 변함없고 말이다.
Processing 바탕.txt..
Unit count: 31/29/31
Group size: 2/11/3
Bol count: 10/4/4
Load OK! (cell size 32, trivial? 1/0/1)
Wrote 528 glyphs
==========
Processing 바탕24.txt..
Unit count: 31/29/31
Group size: 2/10/3
Bol count: 9/4/4
Load OK! (cell size 72, trivial? 1/0/1)
Group reduced to: 2/9/3
Wrote 492 glyphs
==========
Processing 돋움옛한글24.txt..
Unit count: 124/94/139
Group size: 1/8/2
Bol count: 6/2/4
Load OK! (cell size 72, trivial? 1/1/1)
Bol reduced to: 6/2/3
Group reduced to: 1/6/2
Wrote 1349 glyphs
==========
Processing 궁서옛한글24.txt..
Unit count: 124/94/139
Group size: 1/8/2
Bol count: 6/2/4
Load OK! (cell size 72, trivial? 1/1/1)
Bol reduced to: 6/2/2
Group reduced to: 1/4/2
Wrote 1210 glyphs
2000년대 중반에 마소에서 Office Plus pack을 통해 제공했던 옛한글 글꼴은 일단 6*2*4벌 구조이다. 하지만 굴림과 바탕 말고 돋움과 궁서는 시간에 쫓겨서 대충 만들었는지 종성의 벌수가 실질적으로 더 적다. 궁서는 구조적으로 아주 정교한 글꼴인데도 종성이 두 벌로밖에 이뤄지지 않았으니 왠지 엉성해 보일 수밖에 없을 것이다. (날개셋 한글 입력기에 포함돼 있지는 않음)
아래아한글이 제공하던 24픽셀 명조도.. 중성의 벌수가 10개이던 것이 9개로 더 줄어들었다.
오히려 화면용 16픽셀 명조는 11개인데.. 더 큼직한 공간에서 더 미려하게 만들어야 할 인쇄용 글꼴이 미세하게나마 구조가 더 단순한 것을 알 수 있었다.
Processing unoptimized.txt..
Unit count: 19/21/27
Group size: 2/8/2
Bol count: 10/4/3
Load OK! (cell size 72, trivial? 1/0/1)
Bol reduced to: 2/1/2
Group reduced to: 1/2/2
Wrote 113 glyphs
이건 뭐.. 최적화 기능을 구현하면서 테스트 용으로 사용했던 극단적인 예제이다.
벌과 그룹 수가 최적화 결과 얼마나 드라마틱하게 줄어드는지, 한편으로 아래아한글에서 쓰이던 24픽셀용 '타자기'체가 얼마나 비효율적인 형태로 저장돼 있었는지를 알 수 있다.
그리고.. 이미 만들어져 있는 다른 글꼴 파일을 바이너리 수준에서 변환만 할 때는 신경 쓸 필요가 없지만, 순수하게 텍스트 포맷의 스크립트로부터 조합형 한글 글꼴을 빌드할 때 해결해야 하는 문제가 하나 있다.
바로, 문자열 형태의 벌 명칭을 서로 겹치지 않고 중간 공백(slack) 낭비도 없이 최대한 조밀하게 번호로 대응시키는 알고리즘이다. 모든 벌이 한 성분(초중종 중 하나)의 모든 낱자를 사용하고 있다면 신경 쓸 필요가 없지만, 여러 벌들이 듬성듬성 부분적인 낱자 그룹을 사용할 때는 문제가 복잡해진다.
이 문제는 곧이곧대로만 푼다면 시간 복잡도가 그냥 NP 완전이 된다.. =_=;; 그런데 (1) 지도에서 여러 점들의 주변에 지명을 서로 겹치지 않고 최대한 많이 적절하게 배치하기, (2) 여러 지점들의 최단 순회 경로 구하기, (3) 컴파일러의 코드 최적화 과정에서 제한된 레지스터 공간에 구간별로 주요 지역 변수들을 적절히 등재하기, (4) 수직· 수평으로만 움직일 수 있는 여러 자동차들이 좁은 부지 안에 세워져 있고 이 차를 빼기 위해서 저 차를 빼야 되고 다른 차를 원상복구 시키는 복잡한 상황에서 특정 차를 빼내는 순서 구하기 등.. 실생활에서는 이런 부류의 intractable한 휴리스틱 문제들이 의외로 많이 존재한다.
모든 벌에 대해서 그냥 심벌 테이블을 부여하고 번호가 아니라 문자열로 벌을 식별한다면 slack 걱정을 할 필요가 없긴 하다. 하지만 겨우 날개셋이 사용하는 글꼴 파일이 그런 것까지 사용할 정도로 구조가 복잡하지는 않기 때문에 그냥 숫자 기반 인덱스 체계를 채택한 것이다. 컴퓨터에서 문자열로 아이템을 식별하는 건 포인터와 동적 메모리 등.. 단순 숫자보다 성능 비용이 더 크다.
이로써 조합형 한글 글꼴 빌드 절차는 데이터 읽기 → (글립 최적화 → 조합 로직 테이블 최적화 → 명칭 순서 최적화) → 출력의 순으로 절차가 깔끔하게 완성됐다. 컴파일하는 기능뿐만 아니라, 반대로 빌드된 hfn 파일을 다시 텍스트 기반 스크립트로 환원하는 디컴파일 기능도 이 참에 넣어서 관련 기능을 완전히 끝장을 봤다.
좋은 tool이 완성됐으니, 이제 도스 시절을 풍미했던 아래아한글용 공개 비트맵 글꼴들을 애타게 기다린다. 혹시 지금까지 갖고 계시는 분들은 본인에게 제보해 주시면 좋겠다. 이제 글꼴 분석과 빌드 툴이 완벽하게 갖춰졌고 무엇이건 내 프로그램에 반영 가능하다.
3. 한글 로마자 입력기
끝으로, 10여 년째 기능에 변화가 거의 없던 한글 로마자 입력기 빠른설정에 '공업진흥청 방식'이라는 새 템플릿이 추가되었다.
이건 macOS에서 전통적으로 지원되어 온 로마자 입력 방식인데, 정작 날개셋 한글 입력기가 제공하는 기존 템플릿 5개와는 일치하는 게 없는 독자적인 입력 방식이었다.
ㅓ, ㅡ는 표준 표기법처럼 eo, eu로 입력하지만 ㅇ은 x로 입력하고 ㅚ는 oe로만 입력하며, Shift로 쌍자음을 입력하는 게 마치 여러 입력 방식을 짬뽕한 것 같다.
공진청 방식을 실제로 즐겨 사용한다는 외국인에게서 요청을 받아서 이 기회에 템플릿을 추가했다.
이로써 로마자 입력기 중에서 쌍자음을 1타(Shift도 포함)로 입력 가능한 템플릿은 북한 방식, Korean Writer 방식, 그리고 공진청 방식 이렇게 세 종류가 존재하게 됐다.
지금까지는 ㄸ, ㅉ, ㅃ가 종성에도 들어갈 수 있게 수식이 만들어졌다. 하지만 다음 버전에서는 이를 수정하여 이 낱자들은 언제나 초성에만 입력되게 할 것이다. 로마자 입력 방식이 딱히 옛한글을 염두에 둔 입력 방식은 아니기 때문이다.
4. 나머지
(1) 홈페이지에서 날개셋 한글 입력기를 소개하는 컨텐츠를 더 추가했다.
"첫 화면"에는 한국어가 아니라 한글 차원에서 연구했다는 개발 이념을 더 강조했고, "전반적인 특징"에도 기능 소개 스크린샷을 잔뜩 추가했다.
그리고 입력 도구, 빠른설정, 텍스트 필터만을 소개하는 "입력 보조 기능 소개"라는 페이지를 새로 추가했다. 내가 지금까지 이 바닥으로 참 어지간히도 많은 기능들을 꾸역꾸역 집어넣었다는 생각이 들었다.
(2) 24픽셀 상태에서 날개셋 편집기로 일본어· 중국어 IME를 사용해 보면(빈 입력 스키마), 조합 상태를 나타내는 밑줄이 여전히 16픽셀 기준으로 찍혀서 밑줄이 아니라 취소선처럼 나타나는 버그를 뒤늦게 발견했다. 9.0 이래로 지금까지 계속 이런 버그가 있었다는 뜻인데, 이제야 발견되어서 고쳤다. 심지어 세로쓰기일 때도 이런 문제가 없는데 요건 9.0 작업 당시에 코딩 실수가 있었던 모양이다.
요건 현재까지 날개셋 한글 입력기에서 발견된 거의 유일한 버그이다. 프로그램이 죽는다거나 하는 문제도 아닌 외형적인 실수이다.
5. 맺는 말
(1) 예전에도 한번 말한 적이 있을 것이다. 본인은 사실 생각 같아서는 기능 구현뿐만 아니라 API 구조도 마음에 안 드는 것들을 다 갈아엎고 싶고, 지금의 set/ist의 파일 포맷도 다 바꿔 버리고 싶다. 저 기능들을 처음 구현하던 시절이랑, 지금 이렇게 실물이 완성된 뒤에 본인이 생각하는 날개셋 한글 입력기의 내부 구조 및 전체 그림이 서로 같지 않기 때문이다. 지금이 당연히 더 추상적이고 체계가 더 잡혀 있다.
하지만 그건 사용자의 눈에는 띄는 게 전무한 리팩터링에 불과하기 때문에, 내부 구조가 깔끔해지는 것 말고 들이는 시간과 노력 대비 단기적으로 드러나는 성과가 너무 없고 리스크도 크다.
그런 것까지 무리하게 욕심 내서 다 추진하다가는 내가 학교 졸업을 도저히 할 수 없어지니.. 그건 하더라도 졸업 후에, 날개셋 버전이 10 정도로 확실하게 넘어갔을 때의 매우 장기적인 과제로 남기고자 한다. 이미 지금도 당초 계획보다 이미 1~2년 정도 지연이 발생해 있다. 당초 계획이 없던 기능들도 이것저것 막 구현하는데 나의 귀차니즘과 슬럼프, 능력 부족까지 겹쳐서..
어쨌든, 내 근황과 신상에 큰 변화가 생기지 않은 지금 여건 하에서... 적어도 2010년대 동안은(18~19) 날개셋 한글 입력기는 잠정적으로 9.5x 정도가 마지막 버전이 될 것이다.
9.5 이후로 당분간은 새 버전이 나오더라도 사소한 기능 추가나 버그 수정 위주로만 나올 것이다. 운전에다 비유하자면, 저단에서 고rpm으로만 계속 가속하는 데 한계를 느낀다. 나도 고단으로 변속 좀 해야지..
(2) 당연하다면 당연한 얘기인데, 요즘 문자 입력기들의 추세는 확실히 언어 데이터를 기반으로 자주 사용하는 단어, 앞으로 또 나올 가능성이 높은 문구를 미리 제시해 주는 것이다.
Windows에 내장된 한국어나 중국어 IME는 15년 전이나 지금이나 동작이 크게 달라진 것이 없는 반면, 일본어 IME는 그렇지 않다. Windows XP에서는 TSF의 새로운 기능을 활용해서 조합(composition)을 만들고 있는 중에도 cursor가 조합 안팎을 자유자재로 드나들 수 있는 natural input mode라는 걸 도입했다.
그리고 Windows 8이나 10쯤에서는 전통적인 "발음 입력+space → 단어를 나눠서 구간별로 변환"이라는 동작에서 탈피하여.. 구간 구분 없이 대충 말을 입력하다 보면 다음에 입력할 걸로 예상되는 말이 같이 후보 리스트에 뜨면서 한꺼번에 뭔가 '스마트'하게 동작하는 걸로 재미있게 바뀌어 있었다.
한글과 영문은 단어 단위 조합은 모바일에서만 존재하며, PC에서는 그런 계층이 없다. 일본어는 기왕 단어와 문장이 조합창을 몽땅 거치다 보니, 거기서 할 수 있는 모든 언어적인 변환은 다 끌어들이는 것 같다.
그 반면 한글은 기본적으로 글자 단위+rule 기반의(data 기반이 아닌) 간단한 조합만 거친다. 이런 구조에서 할 수 있는 온갖 기괴한 응용 기능은 지금까지 날개셋 한글 입력기의 주된 관심사요 개발 아이템이었다.
하지만 거시적으로는 한국어의 입력도 그런 기능에다가 어절 단위의 더 큰 규모의 조합과 접목할 필요가 있다. 이를 염두에 두고 이번 9.3에서는 "조합 안에 조합 생성"이라는 입력 도구가 추가되었다. 이것은 날개셋 한글 입력기의 개발 역사상 매우 의미심장한 기능이다.
내 여건이 허락하는 한, 날개셋 한글 입력기는 한글 같은 문자를 기반으로 하여 생각할 수 있는 모든 입력 기능을 구현할 수 있고, 이를 토대로 세벌식 자판의 장점도 덤으로 부각시킬 수 있는 입력 엔진으로 굳건히 성장할 것이다. 그리고 그 결과물이 프로그램과 논문으로 더 나오게 될 것이다.
Posted by 사무엘


