1. 비주얼 C++의 글꼴
과거의 비주얼 C++ 4~6은 IDE의 글꼴 체계가 좀 특이했다.
영문 윈도우에서는 각종 UI 글꼴이 MS Sans Serif 8포인트로 나오고, 코드 에디터의 기본 글꼴은 Courier 10포인트로 나왔다. 트루타입 글꼴인 Courier New가 아님.
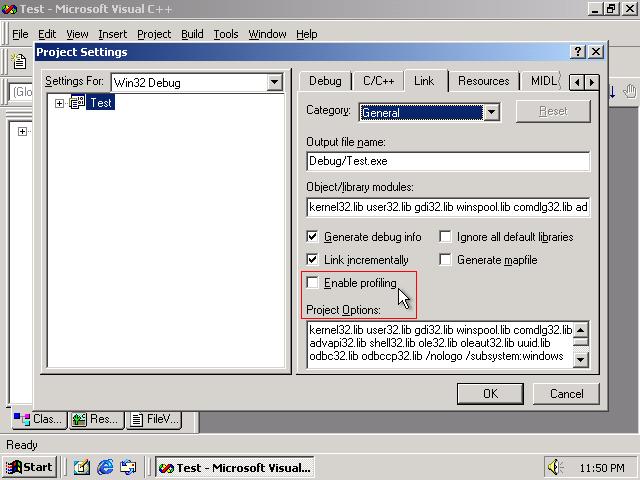
그 반면, 한글 윈도우에서는 코드 에디터의 기본 글꼴은 FixedSys 12포인트였고, 대화상자의 기본 글꼴은 무려 System으로 설정되었다. 글씨 크기부터가 다르다.
참고로, 비주얼 C++과 동봉된 Spy++ 유틸리티도 대화상자의 글꼴이 동일한 형태로 나왔다.
둘 다 MFC를 써서 개발된 것도 동일하니, 뭔가 동일한 UI 라이브러리를 공유라도 하지 않았나 추정된다.
이 윈도우 3.1스러운 System 폰트는, 비주얼 C++이 더욱 추레하고 꼬질꼬질하게 보이게 하는 데 큰 기여를 했다. -_-;;;
사실, 윈도우 3.1 시절에도 영문판에서 원래 MS Sans Serif 8포인트로 맞춰졌던 UI가 한글 윈도우에서는 한글 때문에 글씨 크기를 더 키워서 System으로 나왔으니, 비주얼 C++도 이와 동일한 관행을 답습하고 있었던 것 같다.


이후 버전인 닷넷은 그 글꼴 체계가 개선된 것만으로도 외형이 훨씬 더 깔끔해 보인다.
물론 MS 오피스 97 스타일의 UI가 오피스 XP 스타일로 바뀐 것도 작용했겠지만 말이다.
그 당시 윈도우 XP와 오피스 XP의 UI 디자인은 정말 파격적이었다. XP라는 브랜드 이름이 아깝지 않을 정도였다.
닷넷의 IDE는 신기하게도 에디터의 기본 글꼴이 돋움체 10포인트이다.
한글 윈도우에서는 자동으로 한글 서체를 찾아 쓰는 모양인데, 그럼 한글 글꼴이 없는 영문 윈도우에서는 뭐가 설정되는지 모르겠다.
2. 운영체제의 글꼴
한글 윈도우에서는 그저 굴림 일색이지만, 영문 윈도우에서는 MS Sans Serif에서 Tahoma로 UI 글꼴이 바뀌어 왔다.
MS 오피스도 그 구닥다리 97 버전도 영문판은 대화상자의 글꼴이 Tahoma이다. 보기에 꽤 참신하다는 생각이 들었다.
비주얼 C++이나 포토샵처럼 특정 계층의 전문 종사자들이나 쓰는 소프트웨어가 영문판인 것은 아주 흔한 일이다. 언어라는 숲이 중요한 게 아니라 해당 프로그램이 다루는 분야의 용어라는 나무가 훨씬 더 중요하기 때문에, 번역이 오히려 거추장스러울 정도이다.
그러나 운영체제나 오피스 스위트는 워낙 불특정 다수가 쓰는 녀석인 만큼 한글판이 널려 있다. 그렇기 때문에, 일부러 구하지 않는 이상 이런 프로그램의 영문판을 국내에서 접하기란 꽤 어렵다.
영문 윈도우 XP는 창의 제목의 글꼴이 일반 UI의 글꼴과는 달랐다. 제목 글꼴이 그 이름도 유명한 Trebuchet MS이었다. 온통 맑은 고딕이나 Segoe UI로 획일화되어 버린 윈도우 비스타/7조차도 그렇지는 않은데 말이다.
물론 한글 윈도우 XP는 제목의 글꼴이 역시나 '굴림+진하게'이기 때문에 영문판의 감흥을 느낄 수 없을 것이다.
그리고 더 신기한 것은 Trebuchet MS 글꼴이 한글 윈도우 XP에도 분명히 존재함에도 불구하고, 한글판은 디스플레이 글꼴 설정에 이 글꼴이 뜨지 않으며, 사용자가 강제 지정조차도 할 수 없다는 것이다. 그 글꼴 목록에는 모든 글꼴이 나타나지 않으며, 왜 그런지는 모르겠다.
마치 명령창(콘솔)의 글꼴도 왜 자유롭게 지정이 안 되는지 알 수 없는 것처럼 말이다.
3. 트루타입 글꼴의 역사
윈도우 운영체제에서 속이 채워진(=래스터라이즈가 되는) 윤곽선 글꼴이 처음으로 도입된 것은 무려 윈도우 3.1부터이다. 멀티미디어 API가 처음으로 도입된 것과 비슷한 시기이고, 공교롭게도 아래아한글 2.0이 출시된 것과도 비슷한 시기이다.
그 전에 존재하던 글꼴들은 몇몇 단계별로 지정된 크기 이외에서는 계단현상이 나타났다.
Script, Modern, Roman처럼 곡선이 그려지는 벡터 기반 글꼴도 없지는 않았으나, 그건 선만 그려지고 래스터라이즈 과정이 없는 원시적인 수준에 불과했다.
제대로 된 윤곽선 글꼴 기술의 명칭은 바로 트루타입(Truetype)이다.
Courier와 Times Roman은 영문권에서 워낙 유명한 글꼴이고 윈도우 1.0부터 있었던 잔뼈 굵은 글꼴인데, 이때 윤곽선 글꼴 버전이 새롭게 만들어졌다고 해서 Courier New와 Times New Roman이라고 new라는 단어가 중간에 붙었다. 한글 글꼴 '신명조'의 '신'과 비슷한 맥락인 건지도 모르겠다. 정리하자면 이렇게 된다.
- Arial: 처음부터 윤곽선 글꼴로 도입되었고 예전의 Helvetica를 대체한 것으로 보인다.
- Courier: Courier New와는 별개로 아직까지도 비트맵 글꼴의 형태로 공존한다. 두 글꼴은 폭이 살짝 다르고 제각기 용도가 있다.
- Times New Roman: 이름에 new가 붙은 채, 기존 비트맵 글꼴을 윤곽선 글꼴로 대체
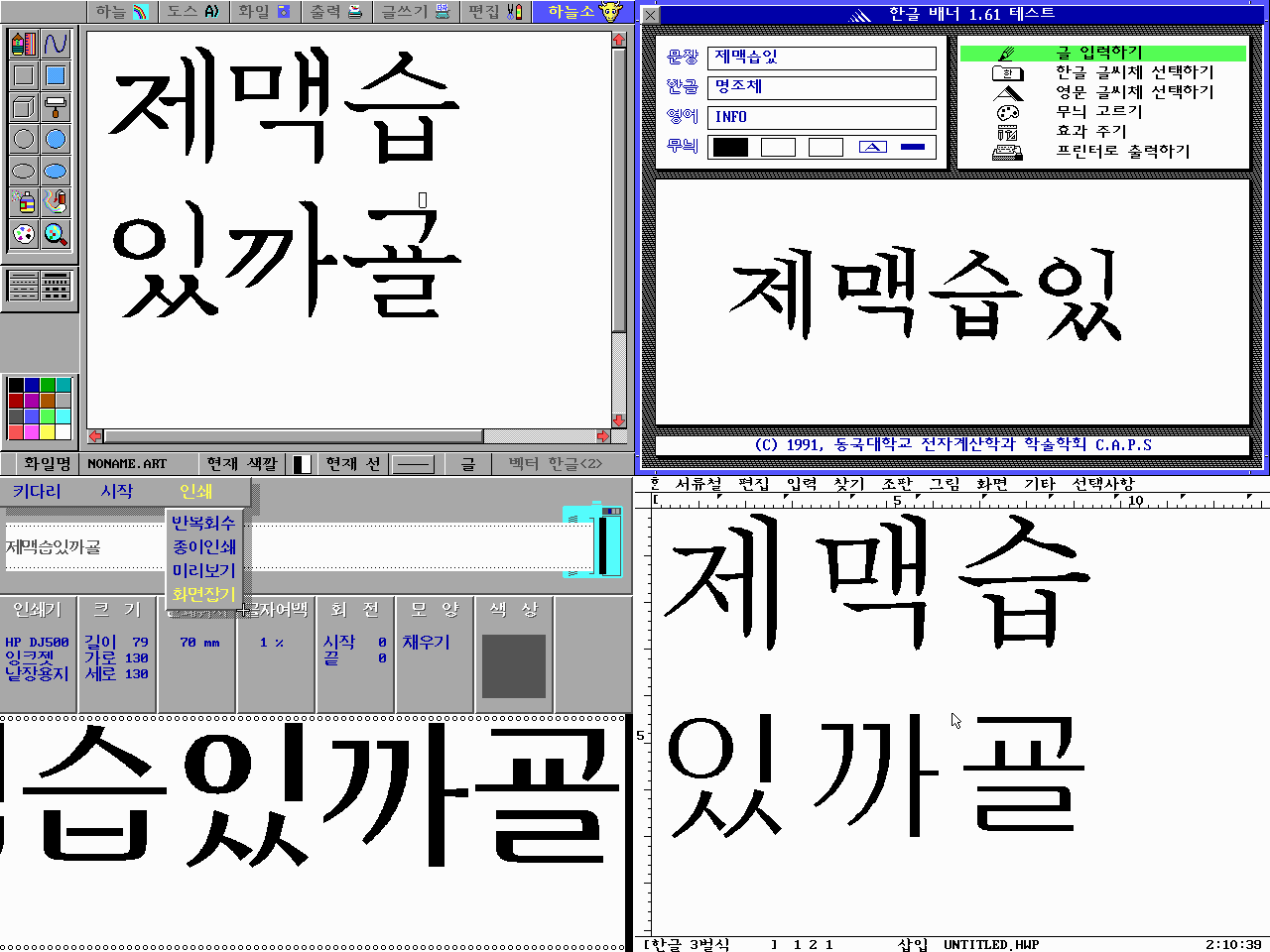
아울러, 한글 윈도우는 3.0부터... 영문 윈도우보다 한 발짝 일찍 트루타입 글꼴이 도입되었다. 그런데 그때 한글 글꼴들은 비표준 헤더를 썼기 때문에 정상적인 트루타입 글꼴이 아니었다. 그리고 시스템 비트맵 글꼴은 트루타입이 아닌 별도의 경로로 출력...-_- fallback 글꼴 같은 개념도 전혀 없고, 윈도우 95에 비해서 글꼴 시스템이 훨씬 더 열악하고 원시적이었다.
Posted by 사무엘