1. 라틴 알파벳의 위엄
오늘날 세계 문자들 중에 라틴 알파벳은 인지도와 실용성 면에서 단연 절대적인 '갑'임을 부정할 수 없다. 라틴 알파벳은 다음과 같은 여러 장점과 유리한 점이 있다.
- 어느 한 국가나 민족만의 문자가 아니다. 물론 나라의 정서법마다 알파벳을 읽는 방식에 대동소이한 차이가 있어서 혼동스러운 면모도 있지만, 어쨌든 가장 국제적이다.
- 음소문자여서 나름 다양한 언어의 말소리에 대응하기 유리하다. 또한 풀어쓰기를 하는 구조여서 언어의 다양한 음절 구조에 대응하기에도 유리하다.
- 글자 수가 적어서 간편하며 활용하기도 쉬운 구조이다. 가령, 세계의 문자들 중에 기계식 타자기로도 만들고 또 겨우 8*8 크기의 비트맵에 각 글자의 모양을 다 담을 수 있는 문자는 얼마 되지 않을 게다.
- 각각의 글자들이 들쭉날쭉하고 개성이 뚜렷해서 한데 뭉쳤을 때 시각성이 뛰어나며, 기호로서의 역할도 하기 좋다.
- 타이포그래피 관점에서는 문자 차원에서 대소문자 구분이 존재하고, 또 이탤릭체 같은 같은 방식으로도 호소력을 높일 수 있다.
물론 라틴 알파벳은 표음· 음소문자라는 취지와는 달리 현실은 시궁창으로 언문일치가 개떡이며, 구조적으로 모음 글자가 너무 부족하다는 한계도 있긴 하다.
그럼에도 불구하고 라틴 알파벳은 신경 써야 하는 글자 수가 겨우 수십 개에 불과하기 때문에, 개개의 글자가 그야말로 왕이며, 서체 디자이너는 각 글자에 대해 완전 올인 몰빵 최적화가 가능하다. 이게 개인적으로 가장 부럽게 느끼는 점이다.
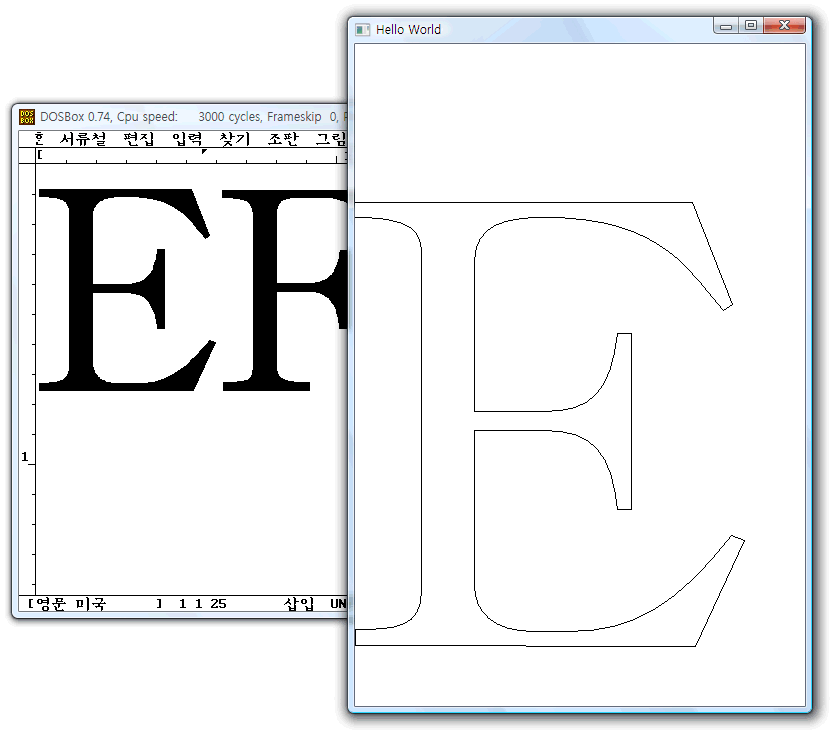
가령, A~Z까지 아주 정교하게 테스트된 수제 힌팅 프로그램을 집어넣는 여유를 부리는 건 이미 20여 년 전에 트루타입 글꼴이 처음으로 도입됐을 때부터 있었던 일이다.
그리고 요즘 글꼴이라는 건, 그저 코드값별로 고정된 글자의 폭과 벡터 이미지만을 기술하는 static한 데이터의 집합이 아니다. OpenType 기술 규격 덕분에 자기 옆에 무슨 글자가 오느냐에 따라서 다른 모양을 제공할 수 있고(GSUB), 폭을 미세하게 달리할 수도 있다(커닝.. 이게 개념적으로 더 확장되어 GPOS).
알파벳 정도야 문자 개수를 제곱해 봐야 몇백~몇천 정도까지의 조합밖에 안 나오니, 그 정도는 감당 가능하다. 한글이 '가' 할 때 ㄱ과 '고'나 '강' 할 때 ㄱ의 모양이 서로 달라지는 게, 알파벳으로 치면 W 다음에 A가 올 때와 W 다음에 P가 올 때의 간격을 미세하게 달리 설정하는 것과 같다는 뜻이다. 무슨 뜻인지 아시겠는가?
이런 기술은 이런 게 반드시 있어야만 정서법 차원에서 제대로 표시가 가능한, 복잡한 외국어 문자(complex script. 태국어나 아랍어 문자 같은)를 위해서 개발된 것이다. 그런데 라틴 알파벳은 원래 그런 기술의 도움을 받아야 할 정도로 복잡한 문자가 아님에도 불구하고, 더 정교하고 아름다운 타이포그래피를 위해 서체 디자이너가 그런 최신 기술까지 적용하여 시쳇말로 가히 잉여짓을 하고 있는 것이다. 가령, 라틴 알파벳도 아주 정교하고 미려한 필기체 중에는 그렇게 다이나믹한 표시 조건이 필요한 것도 있으니 말이다.
2. 반대편 극단에 있는 한자와 가나
이렇게 소수의 유한한 글자들이 왕인 라틴 알파벳 문화권에 비해, 글자 수가 엄청 많은 CJK는 상황이 굉장히 다르다.
한자는 전세계의 문자들 중 유일하게 '열린-_- 집합'인 무지막지한 문자 시스템이다. 덕분에 가변폭-_-이라든가 글자간의 다이나믹한 상호작용 같은 개념은 전혀 존재하지 않는다. 그래도 각각의 글자 자체가 워낙 그림처럼 생겼기 때문에 그 특성을 살린 타이포그래피가 존재한다.
거기에다 일본어 정서법은 한자에다가 자기네만의 간단한 표음문자가 더해져서 상황이 또 달라진다.
일본어는 입력하기가 굉장히 복잡하고 어려운 축에 든다. 그리고 '가나'라고 불리는 고유 문자는 구조적으로 불완전하며 한글에 비해 스케일이 작고 표음 능력에 한계가 있는 게 사실이다. 일본어 정서법은 가나 전용이 현실적으로 무리이다. 한자를 쓰지 않으면 안 되는 상황이며, 한글하고는 분명 상황이 다르다.
그러나 이런 형태가 단점만 있는 건 아니다. 굵직한 의미를 강조하는 한자와, 비교적 단순한 모양인 가나가 어우러지면 그것도 또 개성이 있으며 시각성이 살아나서 읽기도 꽤 좋다. 유식한 용어를 동원하자면 function word와 content word가 딱 잘 구분돼 보인다.
또한 입력이 어려운 대신, 한번 입력된 일본어 문장은 문자 차원에서 한자, 히라가나, 가타카나 같은 적지 않은 양의 NLP 정보가 담기기 때문에, 형태소 분석이나 번역을 의외로 유리하게 만들기도 한다. 히라가나-가타카나 구분이 라틴 알파벳으로 치면 대소문자에 얼추 비슷하게 대응한다고 볼 수도 있다(완전히 같지는 않지만).
3. 한글은 멀티 패러다임
자, 이렇게 라틴 알파벳 쪽의 정황과 한자 및 일본어 정서법의 정황을 살펴보았다.
그렇다면 세종대왕이 창제한 그 우수하고 독창적인 문자라는 '한글'을 사용하는 우리는 상황이 어떨까?
한글과 관련해서 우리가 절대로 간과해서는 안 되는 점은, 한글은 단일 패러다임만으로 설명이 되지 않는 문자라는 점이다. 단적인 예로, 단일 패러다임으로 설명이 되지 않기 때문에 한글이 총 몇 자냐는 질문에 24자부터 시작해 67자, 11172자, 심지어 160여만 자 같은 사람마다 뒤죽박죽인 대답이 나오는 것이다. 각각의 숫자가 한글의 규모를 어떤 관점에서 측정한 것이겠는지는 독자 여러분이 알아서 생각해 보시라.
차라리 한자는 총 몇 자냐는 질문에 대해 “아무도 모른다”라는 대답이라도 곧바로 나오지, 한글은 대단히 특이한 경우가 아닐 수 없다. 그래서 유니코드에는 고육지책으로 한글이 자모와 글자마디가 모두 등록되어 있으며 이것은 내가 보기에 나쁜 선택이 아니다. 그러나 한글을 바라보는 패러다임의 대립은 심지어 컴퓨터 전문가 사이에서도 거의 종교적인 신념의 대립에 가깝다. 이 말이 무슨 뜻인지 잘 모르겠으면, 본인에게 개별적으로 물으면 대답해 주겠다.
한글이 이런 유별난 위치에 있는 이유는 두 말할 나위도 없이 초-중-종성을 모아서 한 글자를 이루는 구조이기 때문이다. 만약에 한글이 IPA의 지위를 노리는 범용 음성 부호를 염두에 두고 만들어졌다면, 굳이 모아쓰기를 할 필요가 없다. 로마자의 예에서 볼 수 있듯, 풀어 쓰는 게 자음이나 모음의 중첩 같은 각종 외국어들의 변화무쌍한 음운 구조의 대처에 더 유리하다. 지금의 모아쓰기 체계는 모음의 발음이 분명하고 받침이 자주 등장하는 한국어의 음운 구조에 좀 더 최적화/로컬라이즈 전략을 선택한 귀결이다.
그래서 한글은 한국어의 음절 구분이 분명하며 시각성과 개성이 더 뛰어난 문자가 되었으며, 구조적으로는 알파벳 같은 계열보다 한자 계열과 좀 더 비슷한 형태가 되었다. 이 선택은 매우 큰 장점과 개성과 자부심을 가져온 것이 사실이다. 그러나 한편으로는 우리가 기술적으로 풀어야 할 과제도 많이 만들었다. 로마자처럼 소수의 글자를 최적화하고 품질을 다듬는 데 투자될 수 있는 기술과 노력이, 한글 조합 그 자체의 문제만을 푸는 데 다 소비되어 버리게 되었다. 입력이든 출력이든 모두에서 말이다.
다시 말해, 1만 개, 1백만 개, 심지어 1억 개의 글자를 조합해서 생성할 수 있다고 하는 한글의 그런 잠재성은, 알파벳처럼 개개의 글자마다 완전 정교한 힌팅, 커닝, 이탤릭, 필기체 따위로 최적화가 가능한 면모와 기술적으로 공존할 수가 없거나, 최소한 상호 조화시키기가 대단히 매우 어렵다는 뜻이다. 그렇다면 모아쓰기라는 걸 현실에서 반드시 절대적으로 일방적인 장점이라고만 간주해도 되는 것일까?
그래서 옛날 한글 선각자 중에는 로마자의 직관적인 기계화 기술과 먼치킨 급의 타이포그래피 최적화에 너무 한이 맺힌 나머지, “우린 안 될 거야 아마”라는 비관적인 결론으로 빠져서 아예 <글자의 혁명> 급으로 한글을 풀어쓰기 형태로 마개조할 생각을 한 분까지 있었다. 다중 패러다임이 독이라고 생각했던 것 같다.
물론 그 의도는 이해하지만 그건 너무 과격하고 비현실적인 주장이다. 개개의 한글 낱자는 마치 일본어 가나만큼이나 완성도가 부족하다. 가나가 한자와 섞어 쓰라고 만들어진 문자라면, 한글 낱자는 모아 쓰라고 만들어진 문자인 것이다. 한글 낱자만으로 풀어 쓰려면 진짜로 모음 ㅡ라면 U처럼 바꾸는 식으로, 글자 자형을 좀 더 변별성 있게 고쳐야 하고 맞춤법까지 대대적으로 손을 봐야 한다. 위험 비용이 너무 클 뿐만 아니라, 풀어쓰기를 실제로 오랫동안 시행해 본 분의 증언에 따르면, 한글 풀어쓰기의 시각적 능률은 모아 쓴 한글 음절을 도저히 따라갈 수 없었다고 한다.
4. 이제는 한글 자체의 고유한 특성을 살려서 입출력 기술을 발전시켜야
결국 이 모아쓰기에 따른 다중 패러다임은 우리가 한글을 고유 문자로 사용하는 한, 우리가 언제까지나 지고 가야 하는 숙제이다. 예전에 컴퓨터의 성능이 열악하던 시절에는 한글 같은 복잡한 문자를 심을 길이 안 보여서 풀어쓰기라도 생각해야 할 것처럼 상황이 암울했다. 그보다 상황이 약간 나아졌을 때에도 겨우 일본의 자국 문자 로컬라이즈 방식을 모방한 2바이트 한글 코드에다 전/반각 문자 따위밖에 선택의 여지가 없었다.
그러나 지금은 그런 기술적인 제약이 없다. 유니코드에, 화려한 OpenType 기술까지 완비되어 있는데 뭘 더 바라겠는가? 한글은 기계화가 유리한 문자인 건 명백한 사실이다. 그러나 딱 그거 하나만 믿고, 기계화 수준이라는 게 과거의 타자기 내지 2바이트 한글 코드 시절의 기술적 수준에서 멈춘 채 발전이 정지해 있다. 그런 낙후된 기술 수준은 한글에서 제한된 일부 패러다임밖에 수용을 할 수 없다.
일례로 입력부터 먼저 살펴보면, 15년도 더 전의 윈도우 95의 마소 한글 IME의 설정 대화상자와, 지금 윈도우 8의 한글 IME의 설정 대화상자는 제공하는 기능이 차이가 거의 없다. 이거 좀 문제가 있다.
어차피 조합이 필요하고 IME 같은 계층이 필요하다면 그걸 살려서 IME 계층이 있어야만 할 수 있는 일을 추가로 많이 지원해 줘야 한다.. 이것은 내가 <날개셋> 한글 입력기를 통해 어느 정도 기술적으로 실현시켰으며, 이 분야의 발전에 대한 필요성은 내 석사 논문에다가도 충분히 언급해 놨다.
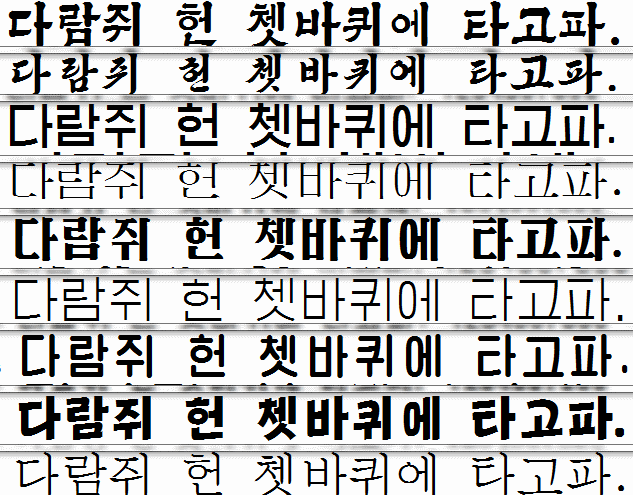
출력 쪽도 마찬가지이다. 앞서 언급했듯이 라틴 알파벳은 적당히 꼬불꼬불하고 스스로 들쭉날쭉해서 보기가 좋으며, 일본어는 한자와 가나가 어우러져서 보기 좋다. 그렇다면 한글은 단일 종류의 문자가 빽빽하게 모였을 때 어떤 미를 추구해야만 할까?
이제는 한글도 한자 중심의 획일적인 정사각형 타이포그래피를 벗어나서 커닝도 생각하고, OpenType 기술을 적극 활용한 다이나믹 글꼴이 더 많이 나와야 한다. 한글은 굳이 한자가 섞일 필요가 없는 stand-alone, self-contained 문자이기 때문이다.
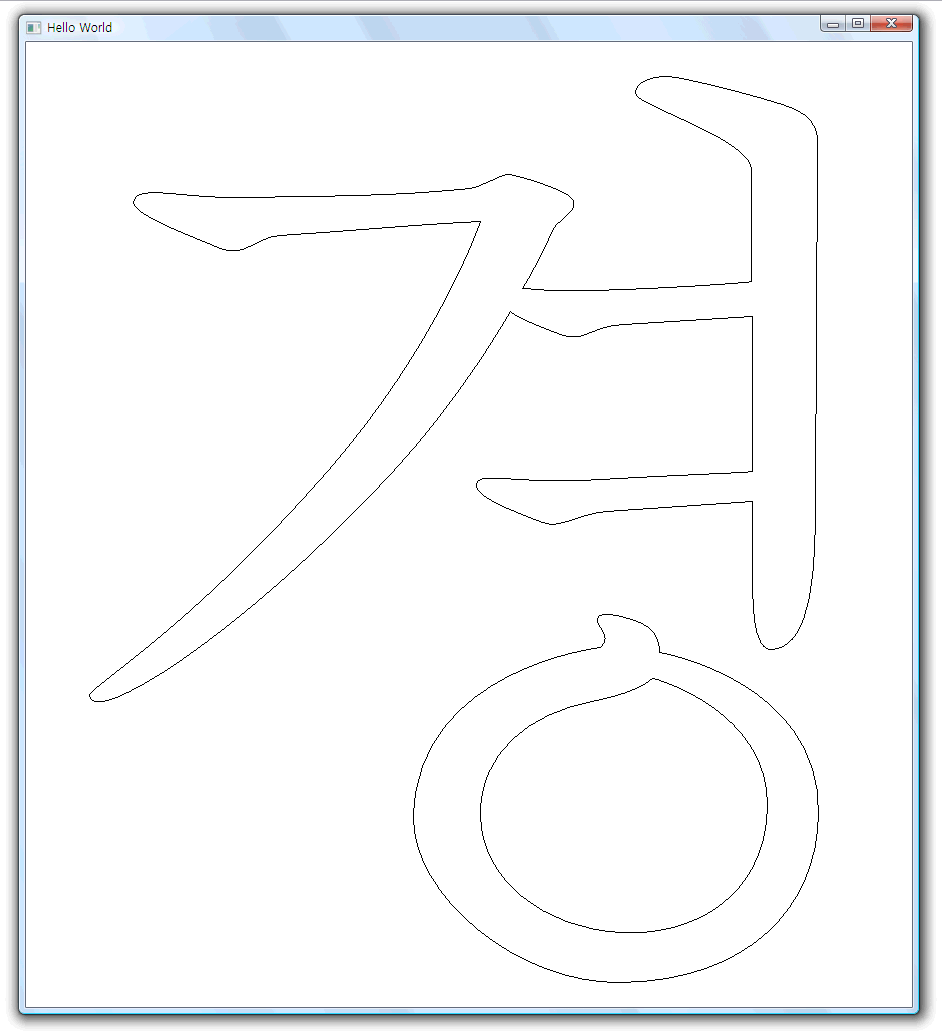
한글은 각 낱자는 직선 아니면 원밖에 없어서 기하학적으로 의외로 무척 추상적이고 단순하다. 그러면서 초중종성의 개성이 아주 분명하니, 한자나 로마자와는 달리 각종 로고타입이나 픽토그래픽으로 형상화하기가 좀 까다로운 면모가 있다(여전히 그림이나 아이콘 같아 보이지 않고, 글자처럼 보임). 그러나 그런 식으로 모아 쓰는 한글의 특성 때문에 오로지 한글에만 적용할 수 있는 글꼴이 나올 수도 있다. 모아쓰기를 그저 거추장스럽게 한글 자모를 정사각형에다가 예쁘게 끼워 넣는 overhead, burden으로만 받아들이지 말고 좀 더 창조적으로 활용할 수는 없을까? 이것이 내가 현재 고민하고 있는 분야이다.
요컨대,
- 한글을 굳이 여타 문자와 더 비슷하게 만들어서 단점을 상쇄하려 하기보다는, 한글의 개성과 장점을 더 살린다. “넌 그걸 할 수 있냐? 난 그걸 못 하는 대신이 완전히 새로운 이걸 할 수 있다. 놀랍지?”를 지향한다는 뜻이다.
- 한국어의 특성은 배제하고 오로지 한글의 형태 자체만을 생각한다.
이것이 내가 전통적으로 생각해 온 연구 방향이다. 입력기도 그렇고 글꼴도 그렇다. 더 이상의 자세한 설명은 생략한다. 연구 결과물이 다 나온 뒤에 빵! 터뜨려야 하는 것이기 때문에 당분간은 비밀이다. 그렇다고 해서 그렇게 심하게 거창한 건 아니고.. <날개셋> 한글 입력기도 겨우 1.x~2.x 시절에는 아이디어만 새로웠지, 기술적으로는 그다지 거창하지 않았으며 허접함 그 자체였었다.
이런 식으로 입력과 출력 모두에서 한글의 기술적 가능성을 한 걸음 확장하는 시도를 골고루 달성하고 나면, 그것이 대중적으로 성공하든, 아니면 너무 과격하거나 시장성이 없어서 실패하든 난 대한민국이라는 나라에서 태어난 보람을 느낄 것이고 죽어도 여한이 없을 것 같다.
Posted by 사무엘